Shopify 支持大多数的图片文件格式,官方推荐的是 PNG,JPEG 和 GIF。其他类型的图片格式保留 PSD,TIFF,BMP,HEIC,以及 WebP。以上几种类型的产品图片,在不同的使用环境中各有优势,Shopify官方推荐的产品图片格式如下:
JPEG/JPG格式的图片适合用于显示色彩相对丰富复杂的静止图像,例如拍照的照片图片格式通常为JPG格式的文件。JPEG/JPG格式的图片色彩丰富,同时可以在保证图片质量的前提下保证图片的显示效果,就是对图片的无损压缩,这样既保证了图片的显示效果,对图片的无损压缩减小的文件的大小从而保证了网站的打开速度。如下图,在文件大小一样的情况下,jpg的色彩明显要比gif和png要鲜艳好多。
也因此 Shopify官方以及《10 Must Know Image Optimization Tips》的作者都认为,Jpg格式的图片是我们做电商独立站产品图片的第一选择。“The best file type for product images is .jpg”?GIF格式的图片就尽可能不要用了,但是如果确实有必要,你可以制作一些GIF的动图插入到产品描述中,来提高订单转化率,前提条件是一定要控制好GIF图片的大小,保证网站打开速度有一个良好表现。
因此,JPEG/JPG格式的图片适用于产品图片,网站的Banner图片,轮播图片,网站页面和博客文章里面的图片。
PNG格式的图片是图形图标文件的理想格式,同时也支持透明度功能,因此在网站的里的Logo图片,以及社交图标文件等等图片应用建议选择PNG格式的图片。
我们在制作产品图片时,不需要刻意制作出 WebP格式的文件上传到 Shopify,Shopify 的 Imagery 服务会根据客户的浏览器所支持的图片格式,自动以最佳可用格式显示图片。
例如,我们用谷歌浏览器打开Shopify网站的任意页面,那么Shopify会自动将该页面的所有JPG格式的图片以“WebP”格式的图片代替。如果你用不支持“WebP”格式的浏览器,如IE浏览器访问同样的页面,那么该页面所有的图片还是JPG格式的图片。之所以Shopify会自动将图片转化为JPG格式或者Webp格式的文件,是因为这类型的文件在显色效果和文件大小也就是打开速度方面都可以达到最优化。整个过程都由 Shopify 来完成,我们不需要任何操作。
WebP格式是谷歌开发的一种旨在加快图片加载速度的图片格式。图片压缩体积大约只有JPEG的2/3,并能节省大量的服务器宽带资源和数据空间。它可以减小图片加载资源的大小、节省用户流量资源,也可以降低服务器流量资源。因为是Google自家的服务,所以兼容性还没有那么的全面,不过这些都不需要我们担心,Shopify会依据客户的浏览器环境来自动决定是显示JPG格式的图片还是Webp格式的图片。
我们可以尝试使用谷歌浏览器打开自己的产品页面,然后下载一张图片,通常情况下,默认保存的文件格式是 WebP,即使我们上传的图片格式是 JPG 或者 PNG。
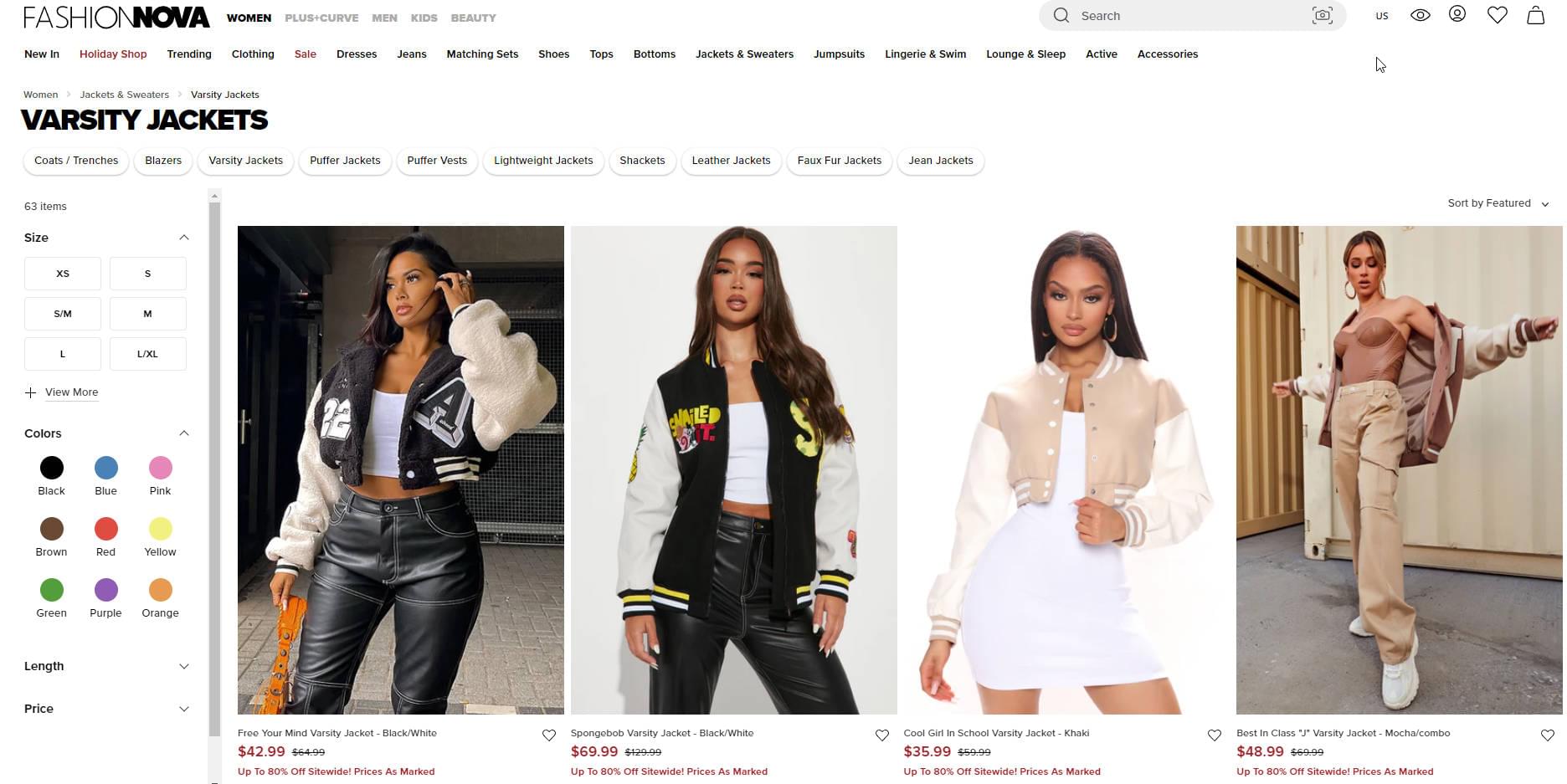
也并不是说图片尺寸就一定要是方形的,如下图(网站为 fashionnova)中的产品图片都是长宽比例一致的长方形的,显示效果会更好一些,尤其是这种做服饰类的,基本上让整张图片正好铺满手机屏幕,打开产品链接之后,整个屏幕显示的都是产品图片,这样的视觉冲击效果会好很多。

产品图片的像素越高显示也就越清晰。但是通常这也意味着图片文件也就越大,网站打开速度也就越慢。因此,我们需要在像素和文件大小之前找到一个平衡点。
上传到Shopify网站的图片在网站的像素尺寸和文件大小方面都有限制,超过以下任意限制在上传文件的时候会显示出错。
我们可能需要使用图片编辑工具来制作出高质量照片,并针对 Web 对其进行优化和调整大小。较大的图片可能会导致页面加载时间变慢。理想的图片大小不超过 200 KB,越小越好。压缩图片时,注意不要过度压缩,这可能会导致图片出现斑点。
你可能有听说过: 在桌面电脑上,如果一个网站3秒内还没有打开,很多人就会选择离开;在移动设备上,这一时间增加到5秒;Amazon的一项数据研究表明,他们的网站打开速度慢1秒,一年的销售损失大约为16亿美元;Google的排名算法中,网站打开速度也是帮你获得更高排名的重要因素之一。
因此,如果你的网站打开速度很慢的话,大部分人都会在网页还未加载完的情况下直接选择关闭网页离开,就谈不上什么订单转化了。虽然 Shopify 采用了包括 CDN 技术,图片压缩技术等等多项网页加速技术为网站加速,但是如果你的网站上需要加载很多的大文件,例如很多人会用的动辄 2M 大小的 Banner 图,以及很大的产品图片,这些还是会成为影响网站打开速度的重要因素。
因此建议在保证图片质量的前提下控制图片文件的大小。这一类的工具有很多,你可以找找百度图片无损压缩工具找找。这里推荐几个不错的压缩工具,你可以试用一下:

为了提高网站的打开速度,减少网站页面的加载时间,同时将更多的图片存储在特定数量的磁盘中,Shopify 会在特定的条件下对满足特定要求的图片进行压缩。图片压缩之后可能会导致图像质量的改变。压缩之后的图片的分辨率和你上传的图片的分辨率以及图片尺寸有关系。通常被压缩之后的图片的分辨率DPI为
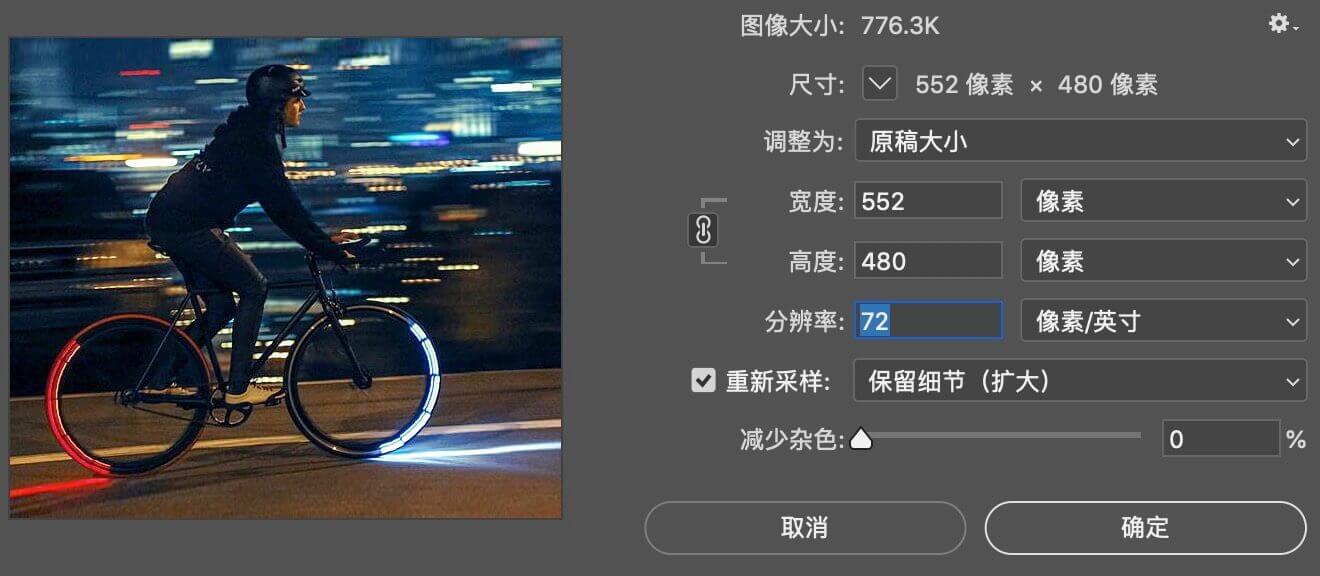
图片的具体分辨率设置可以使用PS查看与调整(快捷键Ctrl+Alt+I)如下图所示中分辨率“72”就是我们所说的该图片的DPI值。

对 JPEG 格式的文件来说,Shopify 会依据原图的分辨率,来决定上传后的图片要不要进行压缩。例如,如果我们上传的图片分辨率大于86,图片的尺寸任意一边大于等于1024px,那么Shopify就会对该图片进行压缩,并且压缩之后的图片分辨率为85。
如果上传之前的图片分辨率在65-85之间,并且图片尺寸任意一边大于等于1024px,则Shopify不会对该图片进入任何处理,Shopify会使用你上传的图片的原图。
关于产品图片如何拍好,因为所涉及到的内容过于专业,我暂时还没有能力去说出个123来,所以本篇内容就暂且略过来。不过拍好产品图片对于我们做好独立站,提高网站转化率有着非常积极而且重要的影响,建议大家多去问问谷歌和百度。有句话说的好:做电商卖产品,其实卖的就是图片。不过我知道的是,做独立站,不必像做亚马逊那样要遵守亚马逊对产品图片的要求,首先主图必然不能使用白底图片的。而是使用产品的使用场景图。
举个极端的例子,如下图所示,Revolights这款自行车灯,左图为产品图片,右图为使用场景图片,哪张图片对我们来说更有吸引力?

这里Shopify的博客上有2篇关于饰品类产品图片的Tips?和?产品图片对销售的影响?的文章,做相关产品的同学可以看看,发布的时间虽然有点儿久,但是还是很实用的。
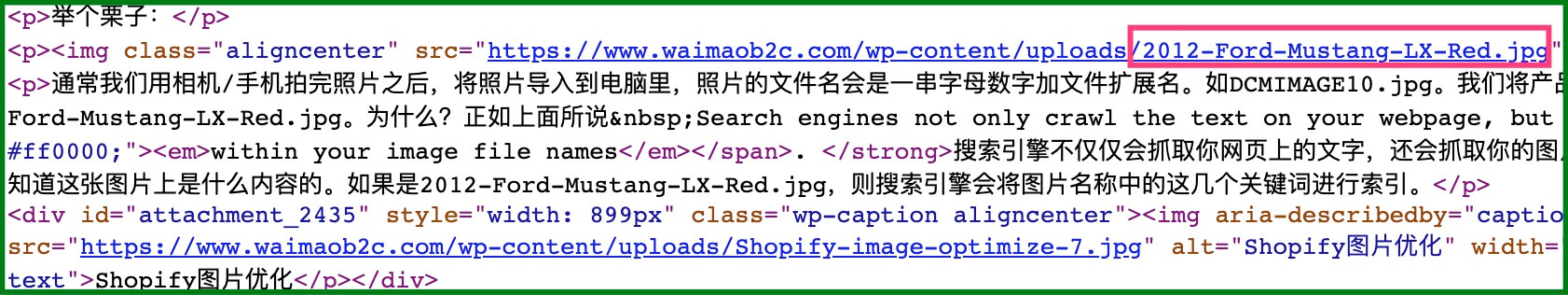
通常我们用相机/手机拍完照片之后,将照片导入到电脑里,照片的文件名会是一串字母数字加文件扩展名。如DCMIMAGE10.jpg。我们将产品图片上传到Shopify之前的第一步优化,就是要在电脑上更改图片的文件名字。例如,改为:?2012-Ford-Mustang-LX-Red.jpg。
为什么?正如上面所说?Search engines not only crawl the text on your webpage, but they also search for keywords?within your image file names.?搜索引擎不仅仅会抓取你网页上的文字,还会抓取你的图片名称。如下图,为上图野马跑车的图片名称。如果是默认的DCMIMAGE10.jpg,搜索引擎是无法知道这张图片上是什么内容的。如果是2012-Ford-Mustang-LX-Red.jpg,则搜索引擎会将图片名称中的这几个关键词进行索引。

那么,2012 Red Ford Mustang LX; Ford Mustang LX Red 2012; Red Ford Mustang LX 2012这三个命名哪个更好呢? 在我看来其实是一样的,但是文章作者提出来,可以依据网页分析数据看下访客们都是使用哪种排序方式的关键词进行搜索的,然后进行图片重命名重新上传。精确匹配客户的搜索,当然更好,但是我觉得,只要能够准确描述产品图片,语序具有逻辑性就可以了。
其实不仅仅是Shopify,任何图片在上传之前都应该进行这样的重命名,把这个养成一个习惯。
Tips:图片命名的时候,单词之间的空格请使用“-”代替,否则图片上传到服务器之后,空格会被%20替换。例如“2012 Ford Mustang LX Red.jpg”就会变成“2012%20Ford%20Mustang%20LX%20Red.jpg”。
另外,如果你要修改的图片很多,可以尝试使用文件名批量修改工具进行修改。
ALT是英文单词Alternate的缩写,意为交换、替换。图片的ALT属性是图片一个必需的属性,它用于在图像无法显示或者用户禁用图像显示时,代替图像显示在浏览器中的内容。假设由于下列原因用户无法查看图像,alt 属性可以为图像提供替代的信息:1. 网速太慢; 2. src 属性中的错误;?3. 浏览器禁用图像;?4. 用户使用的是屏幕阅读器?(以上内容来源于百度)
上图,添加图片的时候定义了该图片的ALT属性值为“上海鲜花港 – 郁金香”。当用户打开浏览器进行浏览时,正常显示就是郁金香的图片了。如果因为网速问题导致图片打不开,则上图位置显示的内容为:
此时用户知道这里有一张关于郁金香的图片,但是图片具体什么样子,就只能自行脑补了。
除了帮助用户在无法打开图片的时候理解图片内容,ALT的另外一个重要作用就是帮助搜索引擎更好的理解图片的内容了。ALT中的关键词,可以帮搜索引擎理解图片上的内容,让你的图片在搜索引擎,尤其是图片搜索引擎如Google Image中有个更好的排名。因此我们说图片的SEO优化,要做的就是给每个产品图片都加上Alt标签。
目前产品图片展示一个流行趋势就是从不同角度给产品拍一些细节图。因此在填写图片的Alt属性的时候,也尽可能的为每一张图填写不同的Alt标签。例如:图片 2012-Ford-Mustang-LX-Red-Leather-Interior-Trim.jpg 使用Alt标签: alt = ” 2012 Ford Mustang LX Red Leather Interior Trim ” 另外一张图片 2012-Ford-Mustang-LX-Red-Rear-View-Air-Spoiler.jpg 使用Alt标签:?alt = ” 2012 Ford Mustang LX Red Rear View Air Spoiler “
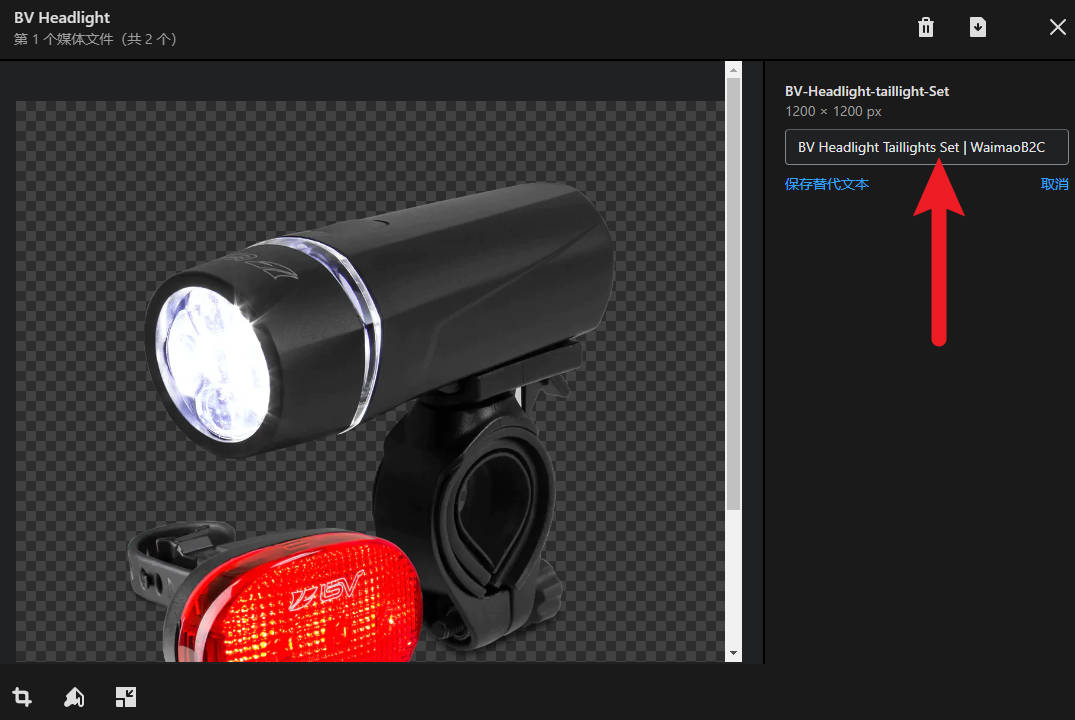
如下图,点击已经上传好的图片,弹窗中我们可以为产品图片添加“替代文本”。在ALT设置过程中,也要和我们在设置Shopify网站的标题和描述的内容时一样,做好长尾关键词的挖掘和布局,以获取到更多更精准的流量。目前 Shopify 系统本身不支持在线批量添加或者编辑 ALT 内容,只能一张一张打开添加或者编辑 ALT,操作起来还是比较麻烦的。我们可以通过表格批量添加 ALT, 或者在应用市场搜索“ALT”寻找合适的插件来批量添加编辑 ALT。

以下是来自Google官方对图片优化,以获得更好排名的若干建议 (节选了部分我个人觉得比较重要的建议)原文完整版链接地址?support.google.com/webmasters/answer/114016
要想提升您的内容在 Google 图片中的曝光度,请以提供出色的用户体验为原则:在设计网页时主要考虑用户,而非搜索引擎。以下是一些建议:
本文内容来源于公开网络,出于传递信息之目的整理发布。原文版权归原作者所有,若涉及侵权请先提供版权后联系我们删除