网络在不断发展,对于许多企业主来说,这意味着需要跟上Google的所有变化。如果您不适应,则意味着您可能会落后。Google AMP是他们加速网络的移动计划,本文将分享有关如何在WordPress中开始使用Google AMP的一些步骤的好时机,以及一些利弊新平台。
- 什么是Google AMP?
- Google AMP的优点
- Google AMP的缺点
- 如何在WordPress中设置Google AMP
- 验证您的Google AMP代码
Google AMP(加速移动页面项目)最初于2015年10月启动。该项目依赖于AMP HTML,这是一个完全基于现有网络技术构建的新开放框架,允许网站构建轻量级网页。简而言之,它提供了一种提供当前网页的精简版本的方法。
从第一天起,AMP的重点就是速度。这可以说是移动网络最令人沮丧的事情之一——谷歌最近的研究证实了这一点,该研究表明,53%的人会离开一个无法在三秒或更短时间内加载的网站。对于用户、企业、出版商、网站和整个移动网络来说,这是最糟糕的情况。— David Besbris,Google AMP项目负责人
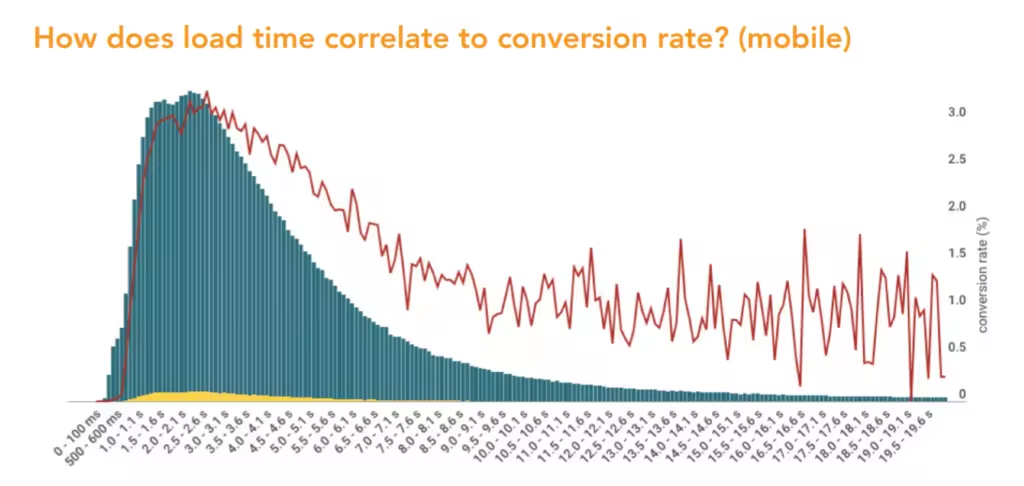
根据Akamai最新的《在线零售绩效状况》报告 ,每十分之一秒都很重要。即使页面加载时间略有增加到2.8秒,转化率也会下降2.4%。

与移动速度和转化率的相关性
许多大公司在过去一年中都采用了Google AMP,其中包括WordPress、Reddit、eBay、Pinterest、华盛顿邮报、Wired、Gizmodo等。据Google称,Slate的每月独立访问者增加了44%,而每个月独立访问者的访问次数增加73%。
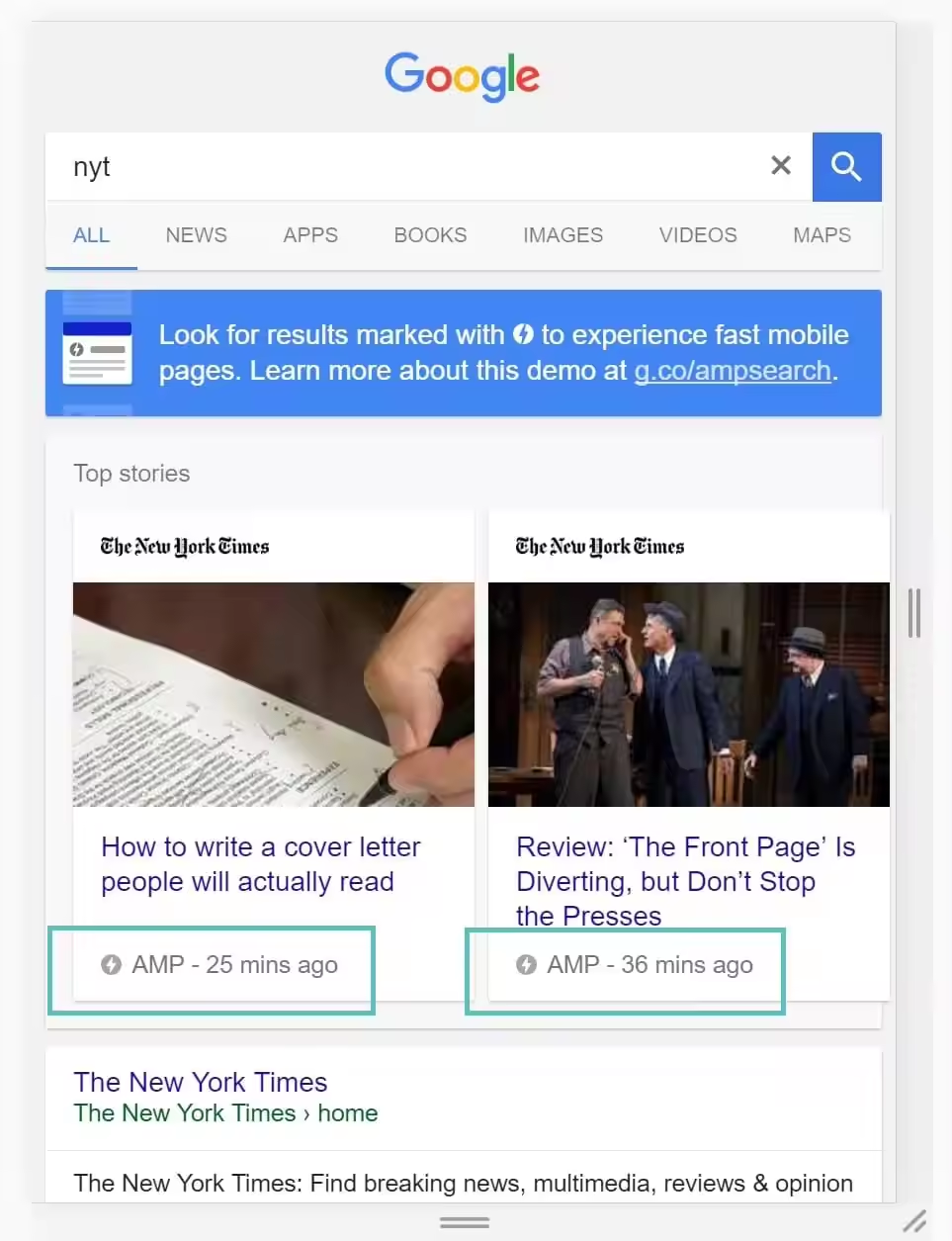
当一个页面在Google中通过AMP提供服务时,它旁边会有一个AMP符号,如下面的纽约时报演示所示。请注意,您必须在移动设备上进行测试。您还可以在Chrome devtools中使用设备模拟器。结构化数据标记允许Google在搜索结果中更突出地显示您的内容。例如,包含适当标记属性的AMP文章可能会在SERP中获得令人垂涎的轮播位置,如下所示。

Google AMP轮播
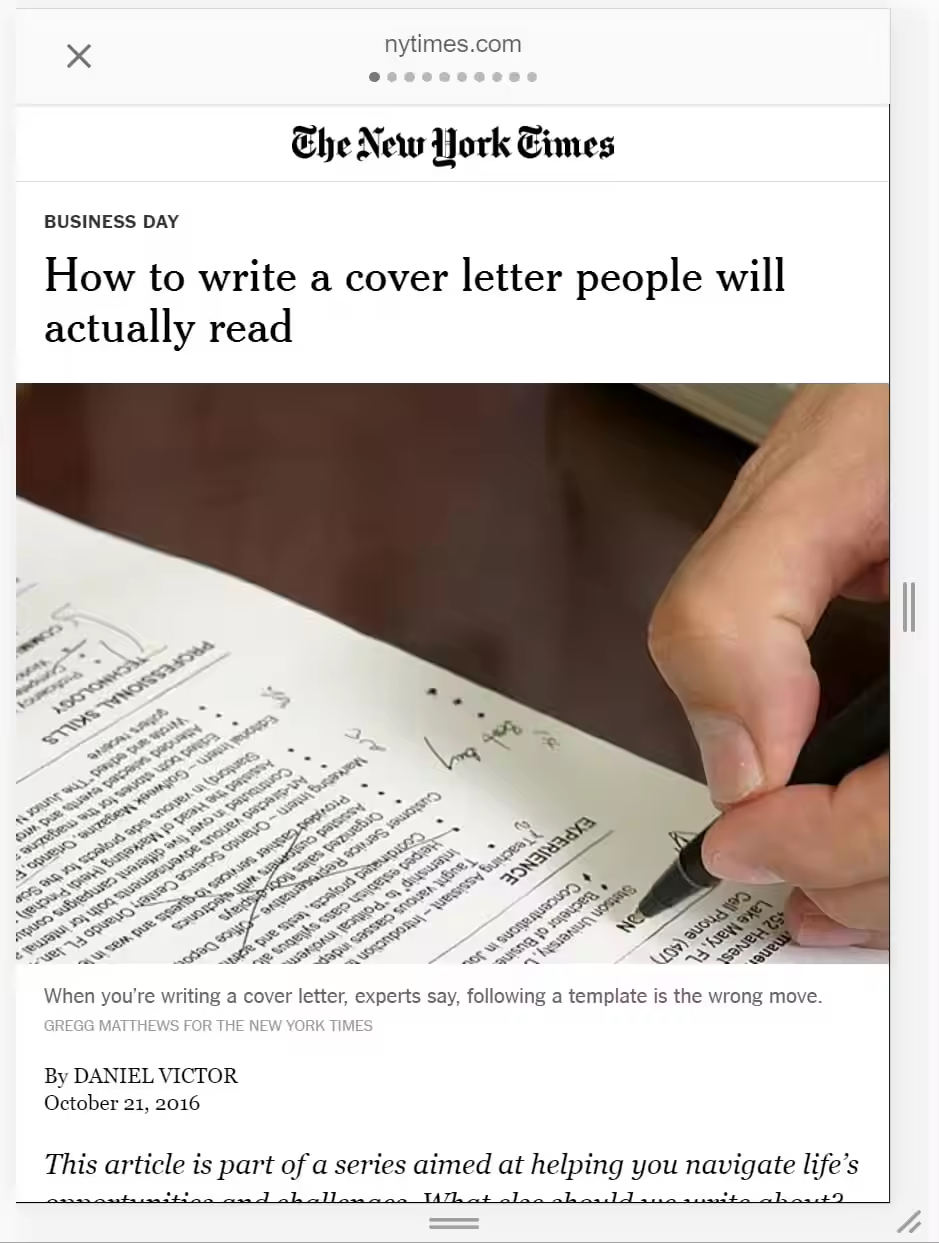
这是纽约时报网站上AMP页面的示例。如您所见,它非常基础和简单,这正是AMP的目标。这可确保它快速加载并提供更好的可用性。

Google AMP页面示例
与任何新平台一样,您应该权衡利弊,并决定它是否适合您的业务和/或网站。
- AMP是免费和开源的。
- AMP绝对可以改善您的WordPress网站的加载时间。请记住,速度是一个排名因素。
- 在SERP中更好的展示位置,具有轮播的可能性,以获得更好的点击率。在与流行发布商的一项实施中,Google AMP的点击率达到了600%!
- Google AMP强制采用许多推荐的Web性能实践,例如防止大型CSS和JS框架。
- 可能会以积极的方式影响您的转化。
- 在过去的一年中进行了很多改进,现在Google AMP中可以轻松获得广告选项。这意味着杂志和新出版物可以保留甚至增加其AdSense收入。
- 自动图像优化(甚至转换为WebP格式!)
- AMP Lite为慢速网络连接引入了进一步优化。Google的字节数总共减少了45%。
- AMP目前不是排名因素,但将来可能会。这可以被视为利弊。
- 如果您不是开发人员,AMP可能难以实施和测试。然而,幸运的是WordPress平台比其他平台更容易一些。
- 引入了您必须担心的全新独立平台和功能。简单地优化我们的移动网站发生了什么?
- 可能会以负面方式伤害或影响您的转化。
- 有报道称,谷歌AMP在谷歌分析中弄乱了统计数据。
- 有些人的参与度更差,跳出率更高。
- 仍然是可能不受支持的第3方脚本和应用程序。
- 不支持某些较旧的浏览器,例如Internet Explorer 11。他们表示,总的来说,他们将支持Chrome、Firefox、Edge、Safari和Opera等主要浏览器的2个最新版本。它们支持桌面、手机、平板电脑和相应浏览器的网络视图版本。
- 阅读Jan Dawson的观点,为什么Google AMP使发布到网络变得更难,而不是更容易。
- 阅读Alex Kras关于Google AMP的一些问题的文章,以及Google AMP项目技术负责人的回应。
- Tim Kadlec分享了他对Google AMP的看法以及对更好替代方案的需求:内容性能策略。
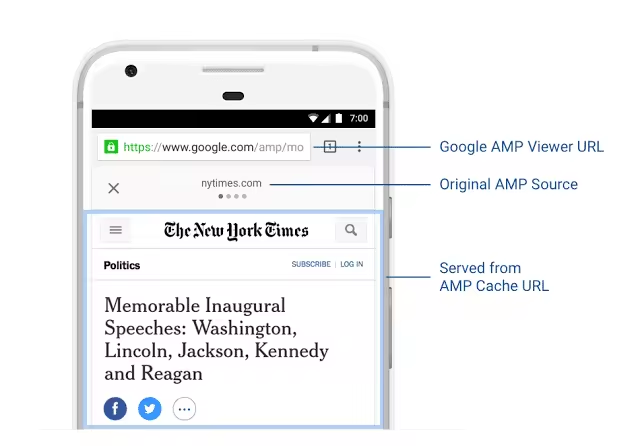
截至2017年2月,Google AMP已开始显示直接发布者的URL。以前它只显示从缓存中提供服务的Google版本。这从品牌的角度提出了人们的担忧。幸运的是,谷歌也意识到了这一点并做出了改变。现在,浏览器的URL字段将继续显示Google URL。但是,AMP标题区域将显示一个链接或链图标,即所谓的“锚点”按钮。单击此按钮将显示发布者的直接URL,以便可以轻松复制和粘贴。这仍然不是一个完美的解决方案,但总比没有好。

img src:谷歌开发者博客
这是另一个失去品牌的例子。
另一个不使用Google AMP的原因 –> 你失去了你的品牌 ?? cc @HuffingtonPost你可能想考虑一下 ???pic.twitter.com/n3LEHIOEBZ
– Syed Balkhi (@syedbalkhi)?2017年1月19日
同样重要的是要注意,如果存在的唯一移动版本页面是AMP版本,即使Google将其索引切换到移动优先索引,Google仍将使用桌面版本进行索引。
所以@maileohye确认,在有桌面和AMP的情况下,谷歌将首先为移动设备索引桌面。#搜索状态
– 詹妮弗·斯莱格 (@jenstar)?,2016年11月14日
值得庆幸的是,现在在WordPress中实施Google AMP比6个月前要容易得多。WordPress插件和整个平台都取得了很大进展。但请记住,您的代码必须通过Google验证才能在SERP中显示您网站的AMP版本。插件会将您的帖子转换为AMP版本,但Google决定改为显示AMP版本。
基本上它的工作原理是您的WordPress文章获得分配给它的不同URL。这一切都由WordPress插件自动处理。通常 /amp 或 /?amp 会附加到您当前的文章中。下面是一个例子:
原始博客文章URL:https://domain.com/blog-post
AMP博客文章URL:https://domain.com/blog-post /amp/
插件库中目前有2个流行的WordPress插件,可以帮助您使用Google AMP进行设置。第一个是免费的官方AMP插件,它实际上是由Automattic的团队开发的。

Automattic的官方Google AMP插件
在撰写本文时,它目前有超过200,000次活跃安装。您可以从WordPress插件库下载它?,也可以在 WordPress 仪表板中的“安装插件”下搜索它。您可以在“Appearance AMP”编辑器下稍微自定义外观(如下所示)。但是,该插件的选择非常有限,它取决于您是否了解如何为AdSense或Analytics等功能实施其他过滤器。

WordPress AMP样式
同样重要的是要注意它只支持文章,不支持页面。尽管他们已经宣布他们正在努力添加此功能。以下是安装插件后我们的WordPress文章的示例。

WordPress AMP预览
如果您想要一种简单的方法来添加附加功能,那么这就是WP插件的AMP for WP发挥作用的地方。这基本上是官方AMP插件的更高级版本,并为您提供额外的功能和支持。它由Ahmed Kaludi和Mohammed Kaludi开发, 他们还经营着一家成功的WordPress主题商店。

适用于WordPress的AMP for WP
在撰写本文时,它目前有超过70,000次活跃安装。您可以从WordPress插件库下载它 ,也可以在WordPress仪表盘中的“安装插件”下搜索它。此插件允许您使用Google AMP设置进行更多自定义。此外,它确实支持页面。下面我们将深入探讨仪表板中AMP插件设置中可用的自定义和功能。
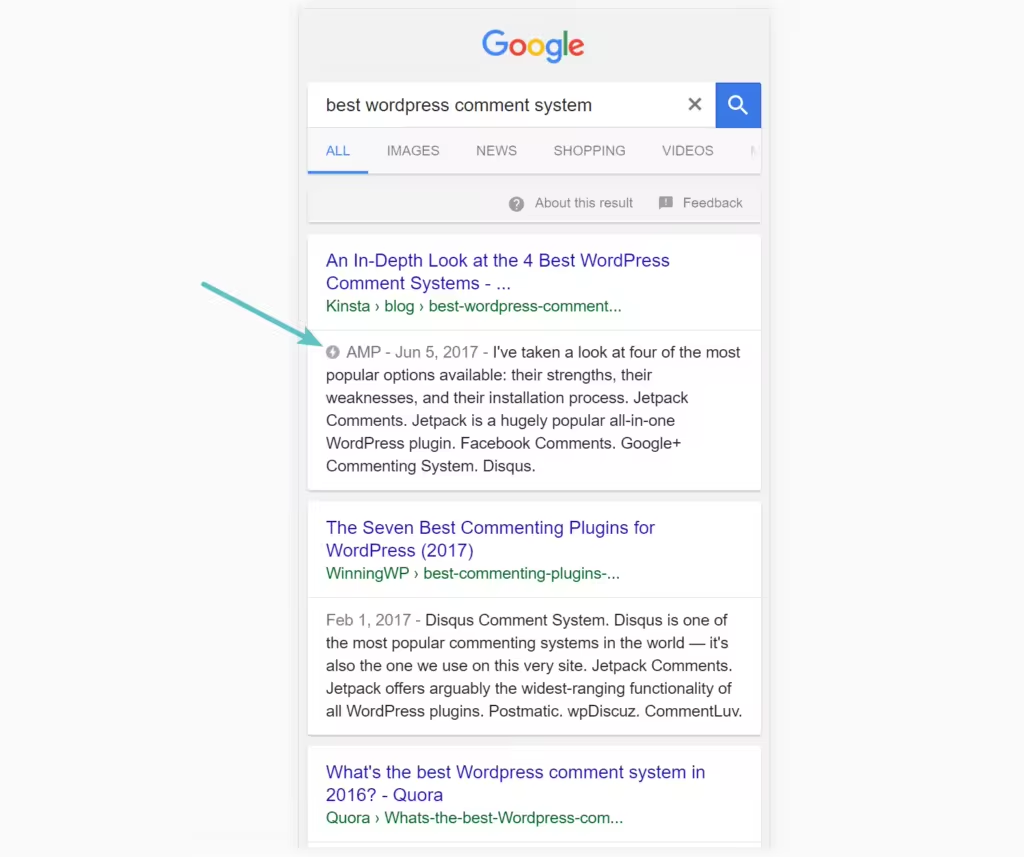
你可以看到AMP在这篇文章上运行 https://kinsta.com/blog/google-amp/amp/.?(更新:从9月初开始,kinsta不再运行AMP。查看关于为什么选择禁用Google AMP的案例研究)您可以在下面的Kinsta博客文章的SERP中看到一个示例。您可以看到AMP徽标。

SERP中Kinsta AMP的示例
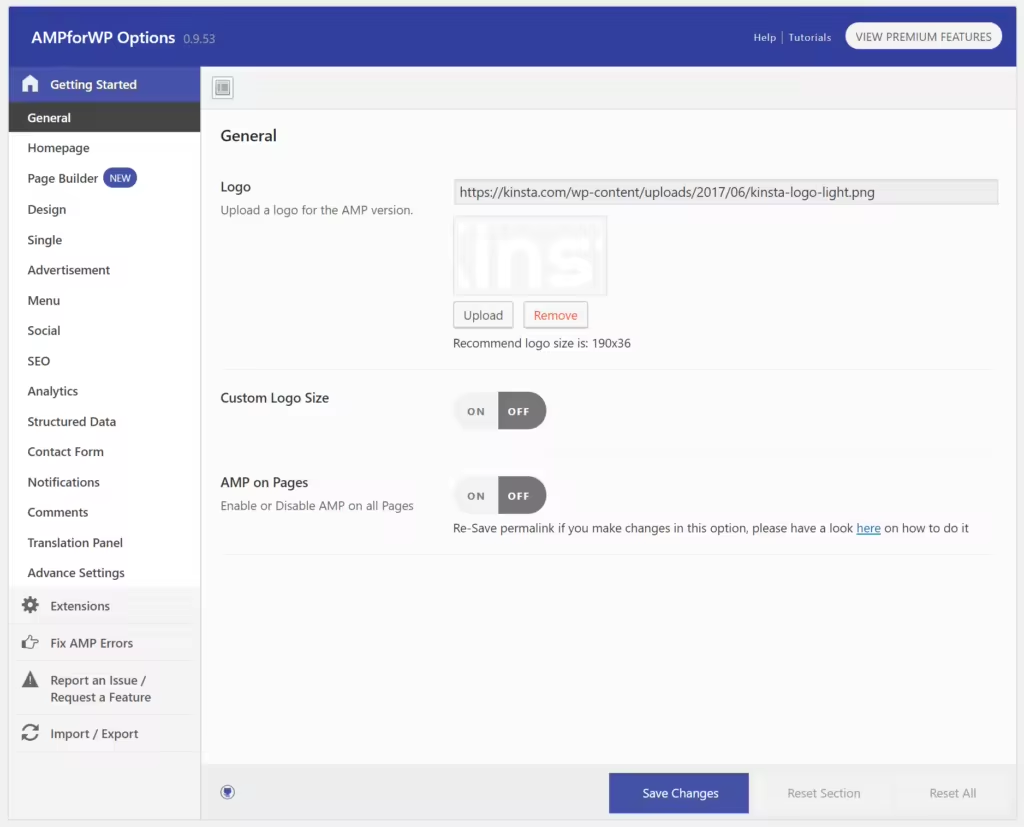
在常规屏幕下,您可以添加徽标、自定义大小,还可以选择是否要在页面上启用 AMP。根据您的网站和流量,您可能只想在您的博客(帖子类型)上启用 AMP。

加速移动页面一般选项
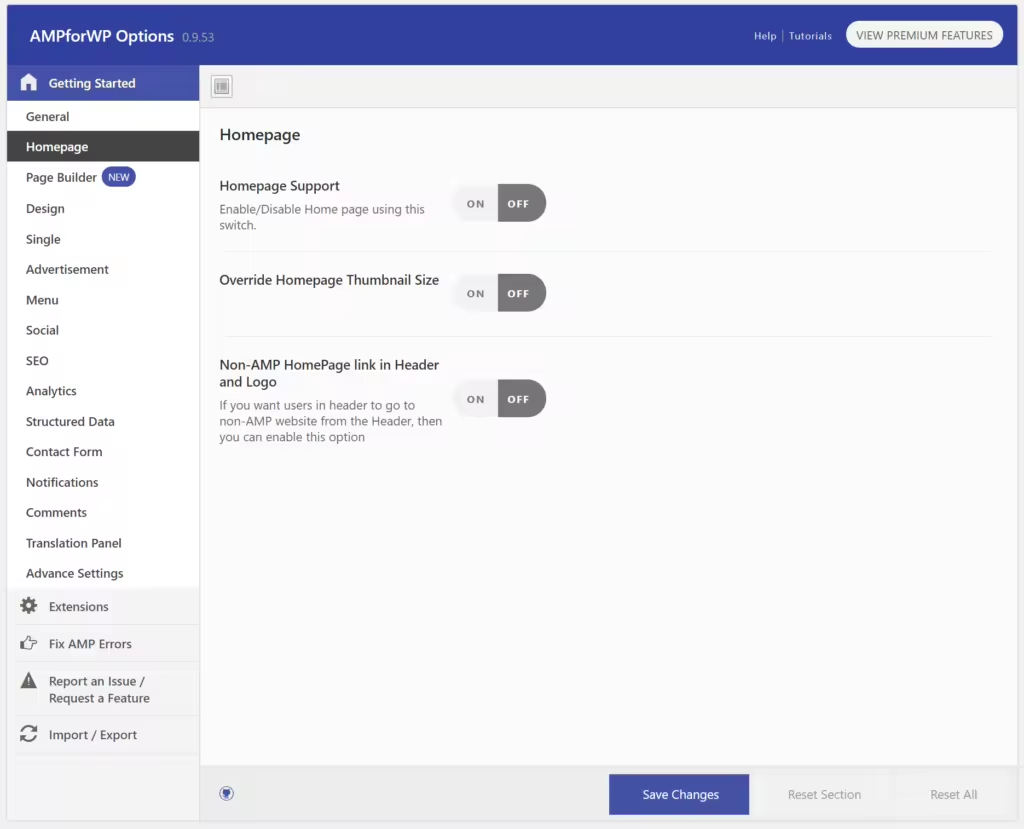
主页
在主页下,您可以启用或禁用主页支持、覆盖主页缩略图大小,以及选择当用户点击徽标时您希望发生的事情(转至非AMP版本的AMP版本)。

AMP主页
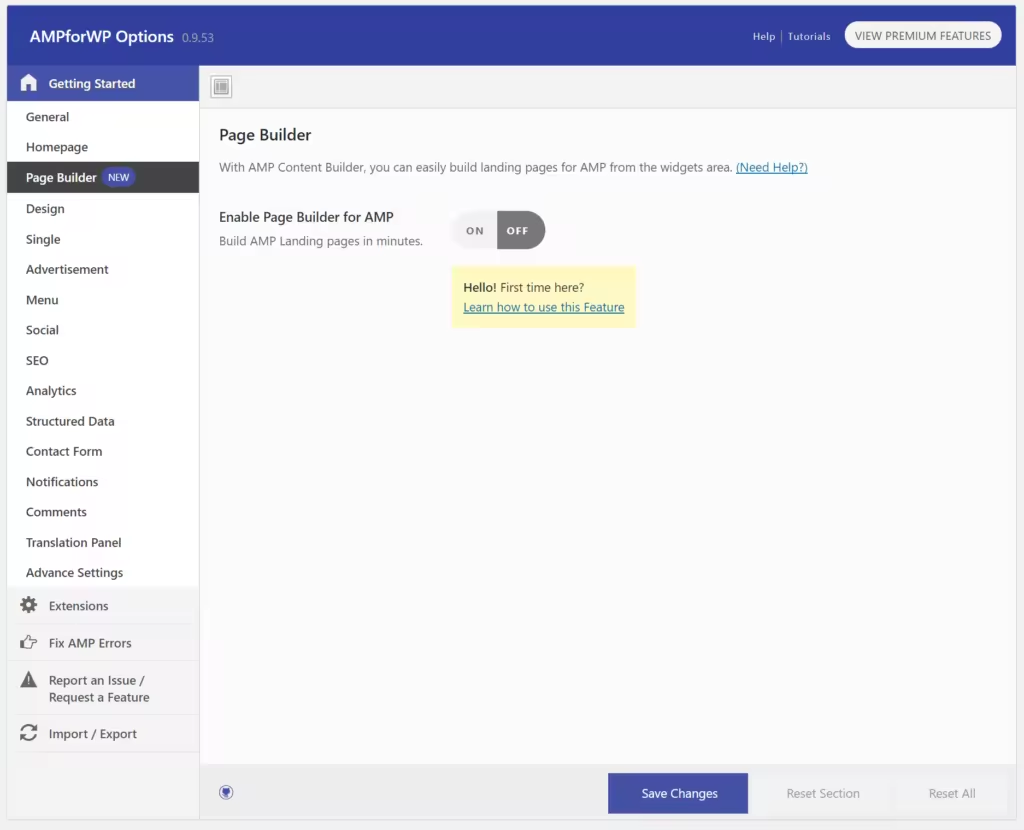
页面构建器
在页面构建器下,您可以启用它以允许使用AMP小部件。

AMP页面构建器
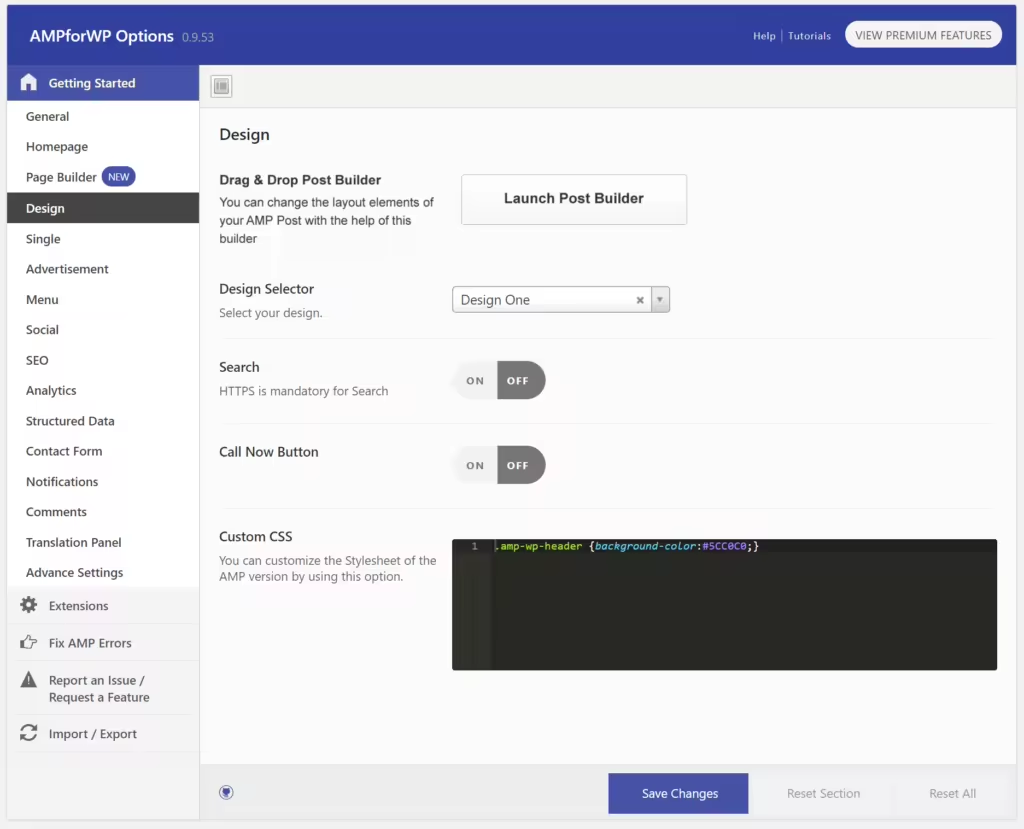
设计
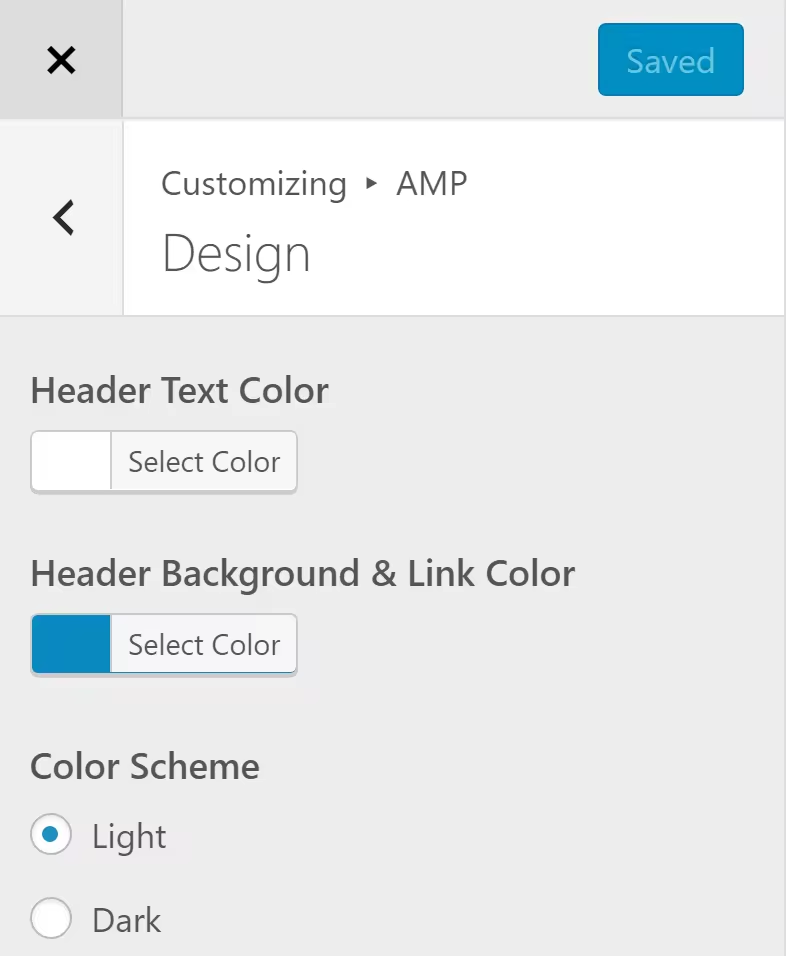
在设计下,您可以启动文章构建器或从预先设计的模板中进行选择。您可以打开HTTPS进行搜索,还可以添加“立即呼叫”按钮。然后有一个自定义CSS的选项。例如,在我们的网站上,我们添加以下代码来自定义标题的颜色:

自定义设计
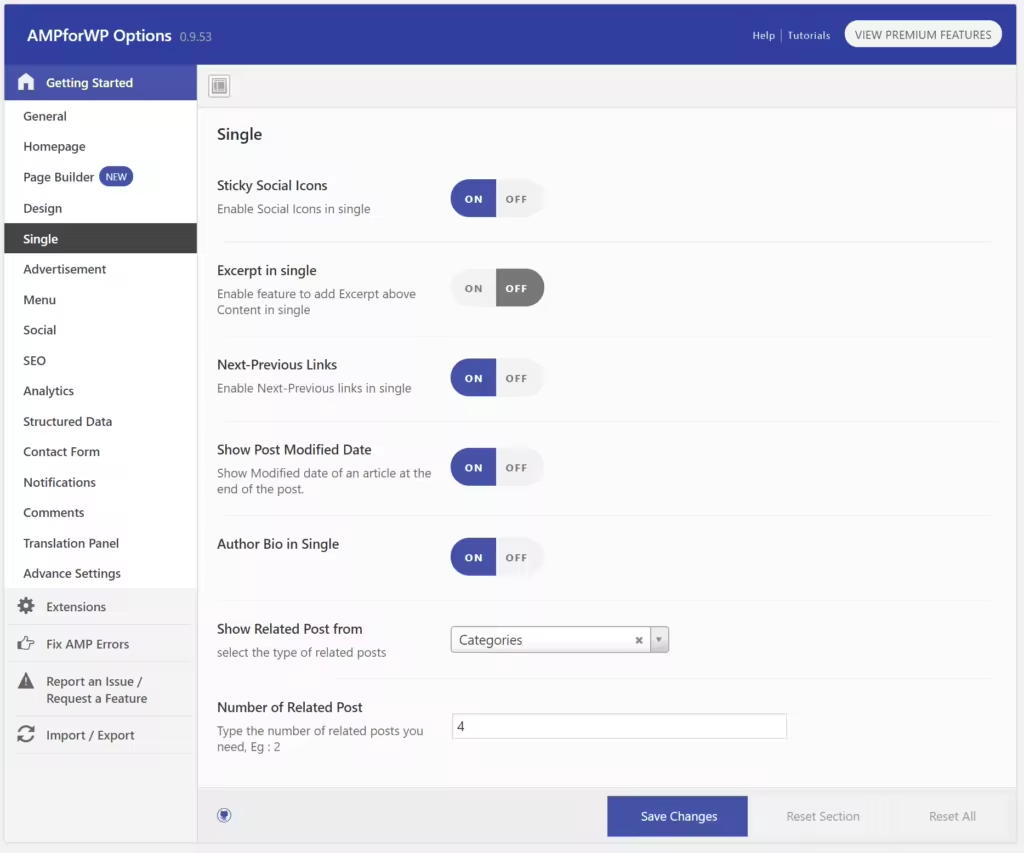
文章页
在Single下,您可以启用社交图标、禁用链接、显示作者简介,甚至更改相关文章的选项。

AMP文章页
广告
在广告屏幕下,您可以启用AdSense并选择展示位置。此插件是使用Google AMP添加AdSense的最简单方法之一。对于那些依靠广告来运行您的网站的人来说,这可能是一个非常有用的功能。
AMP广告
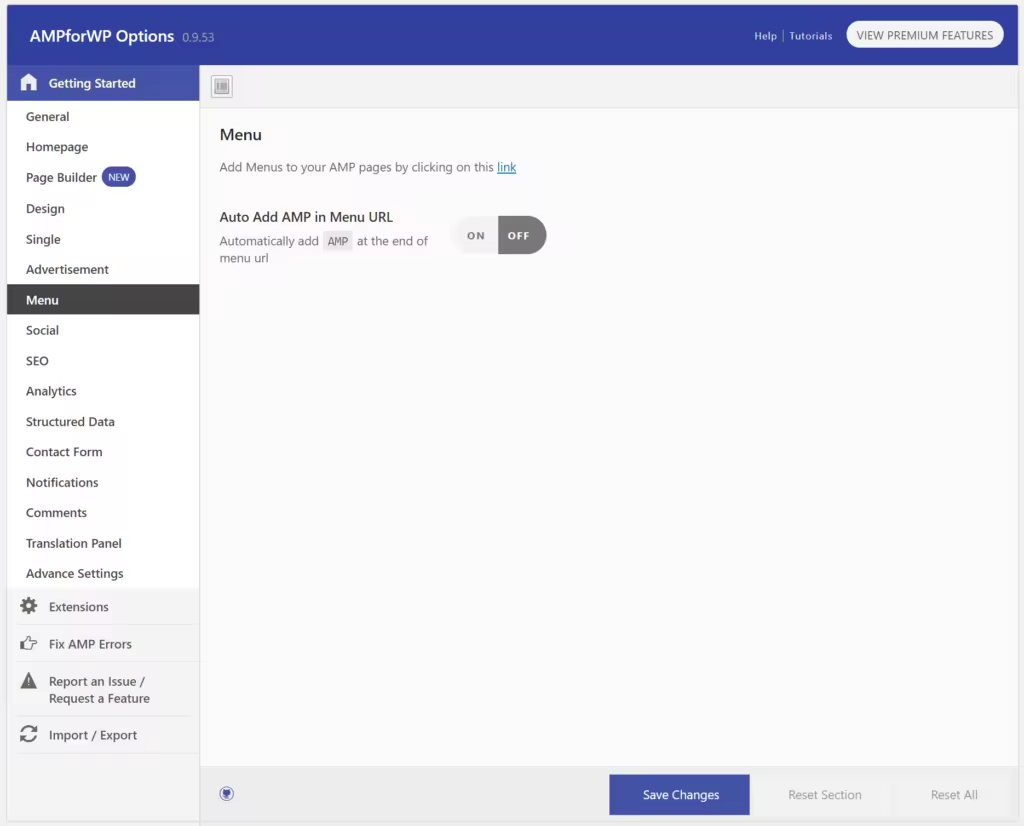
AMP菜单
在菜单下,您可以选择是否在菜单URL的末尾添加/amp/。也许您希望您的访问者留在启用了AMP的网站上,如果是这样,那么您会希望启用此功能。

AMP菜单
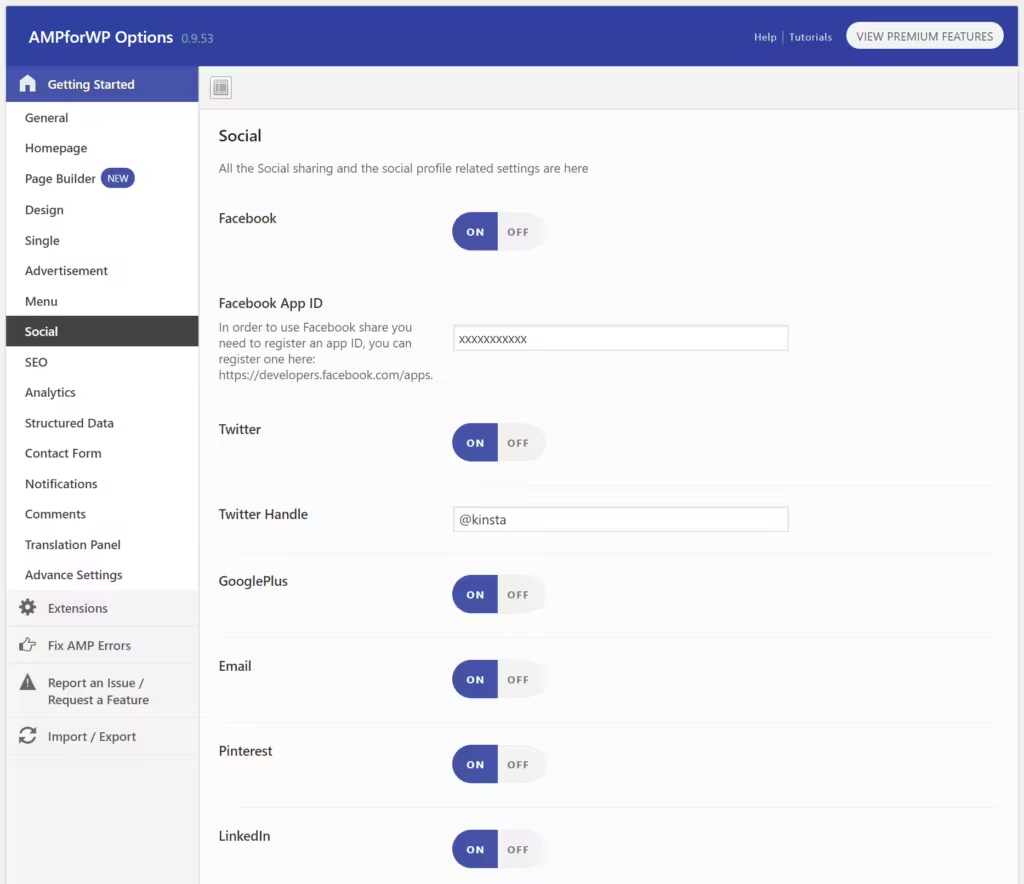
社交媒体
在社交菜单下,您可以添加要在移动设备上显示以用于分享的社交网络。对于Facebook,您需要注册一个免费的App ID。

AMP社交
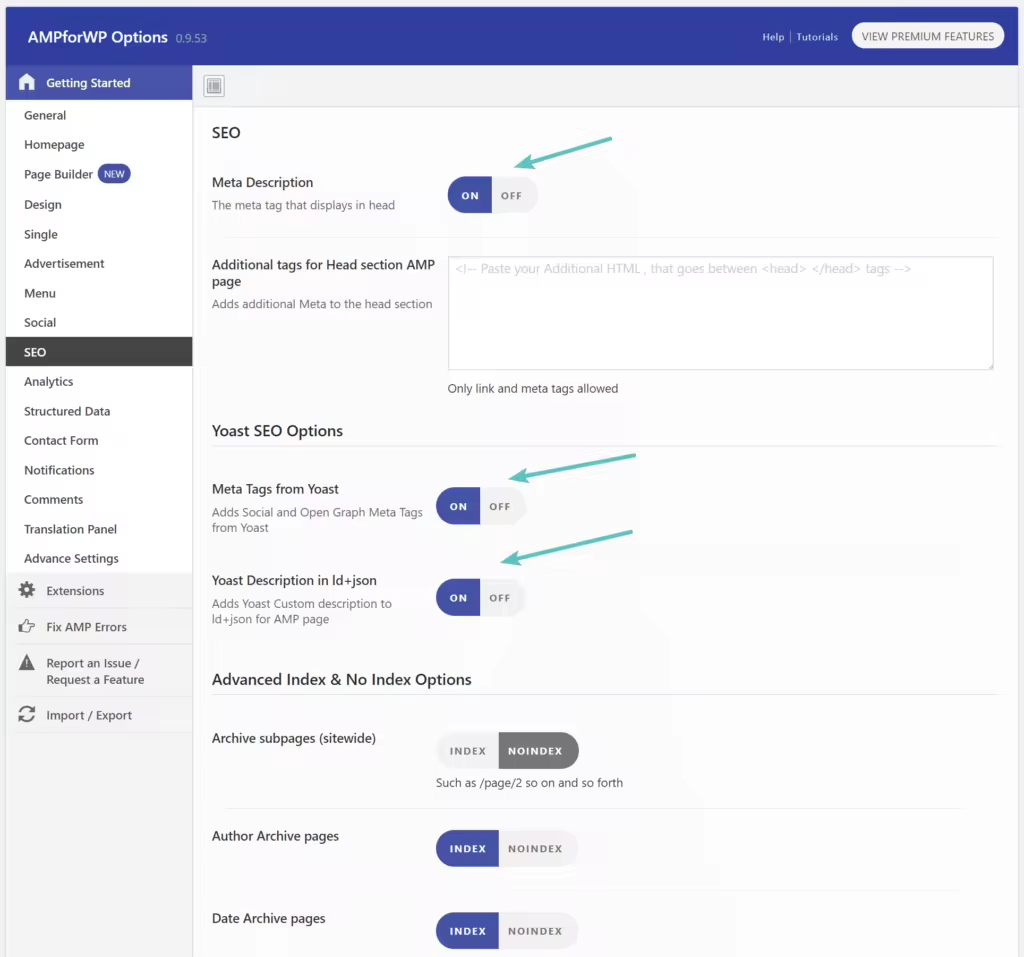
搜索引擎优化
SEO屏幕可能是最重要的屏幕之一,因为这与Google如何查看和排名您的AMP内容有关。我们建议启用“元描述”选项。如果您使用的是Yoast SEO插件,那么我们还建议启用“Meta Tags from Yoast”和“Yoast Description in ld+jason”选项。

AMP SEO选项
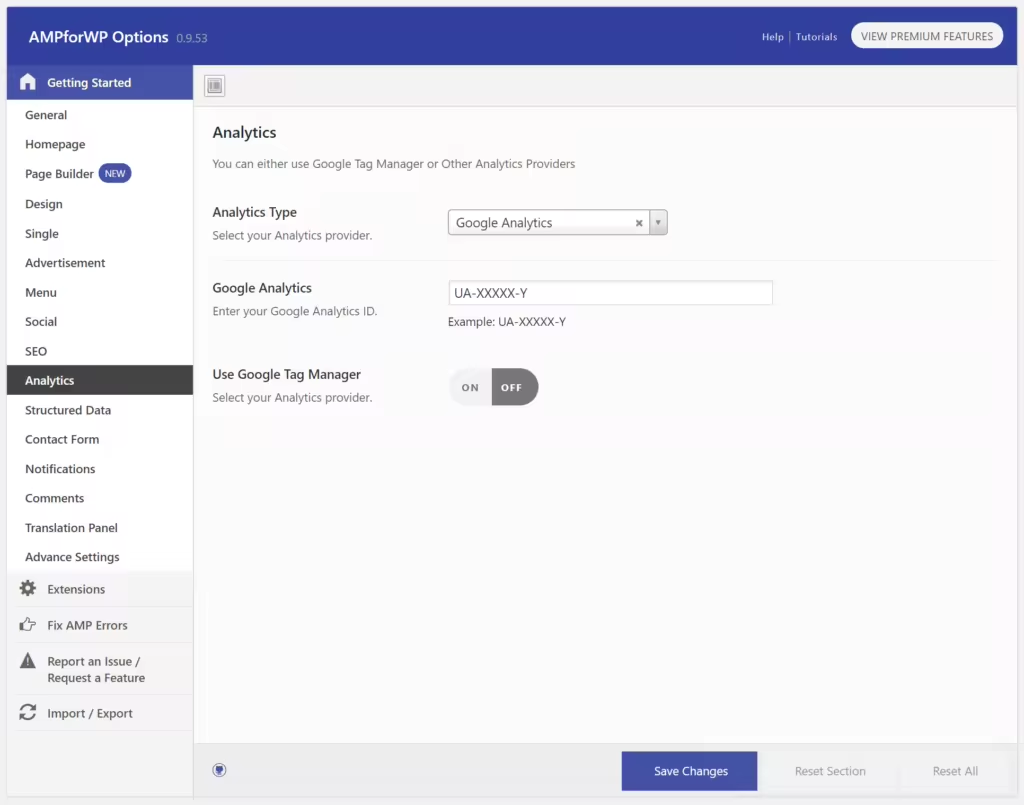
分析
分析屏幕允许您为Google Analytics以及Google标签管理器添加跟踪脚本。您需要这样做以确保您的报告数据保持最新。

AMP分析
它还支持Segment Analytics、Piwik Analytics、Quantcast Measurement、comScore、Effective Measure、StatCounter、HitStats Analytics、Yandex Metrika和Chartbeat Analytics。
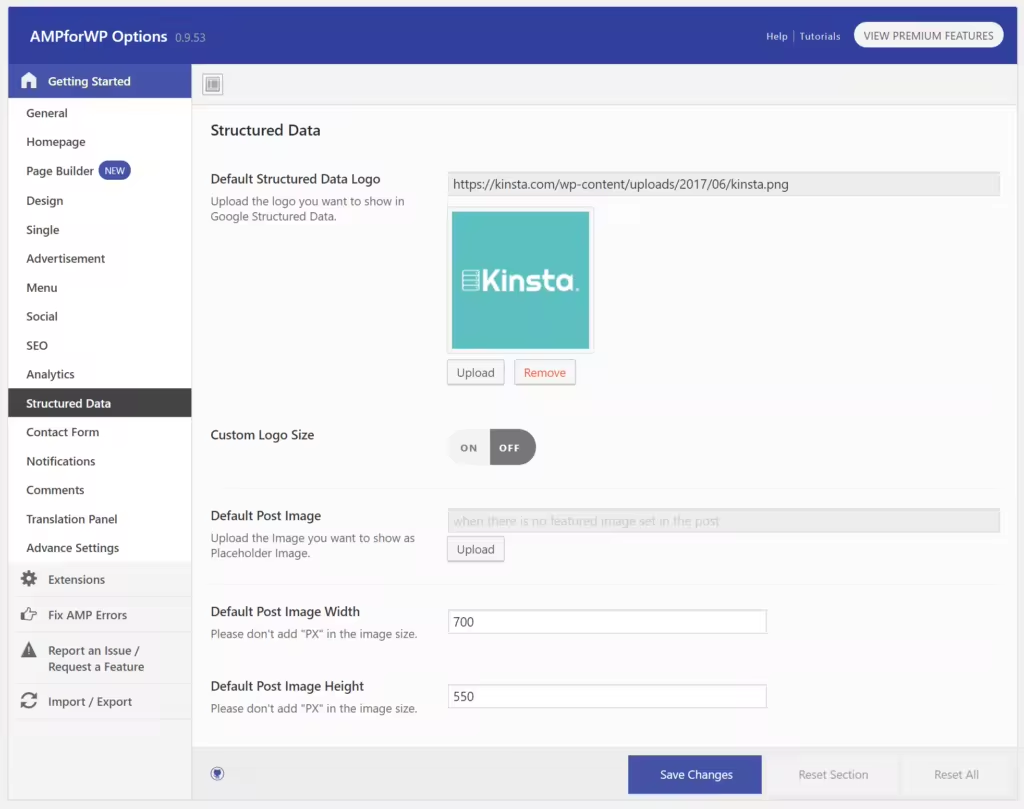
结构化数据
结构化数据屏幕可让您自定义默认的结构化数据徽标和发布图像。

AMP结构化数据
Contact Form
联系表格屏幕只是让您启用Contact Form?7支持。

AMP联系表
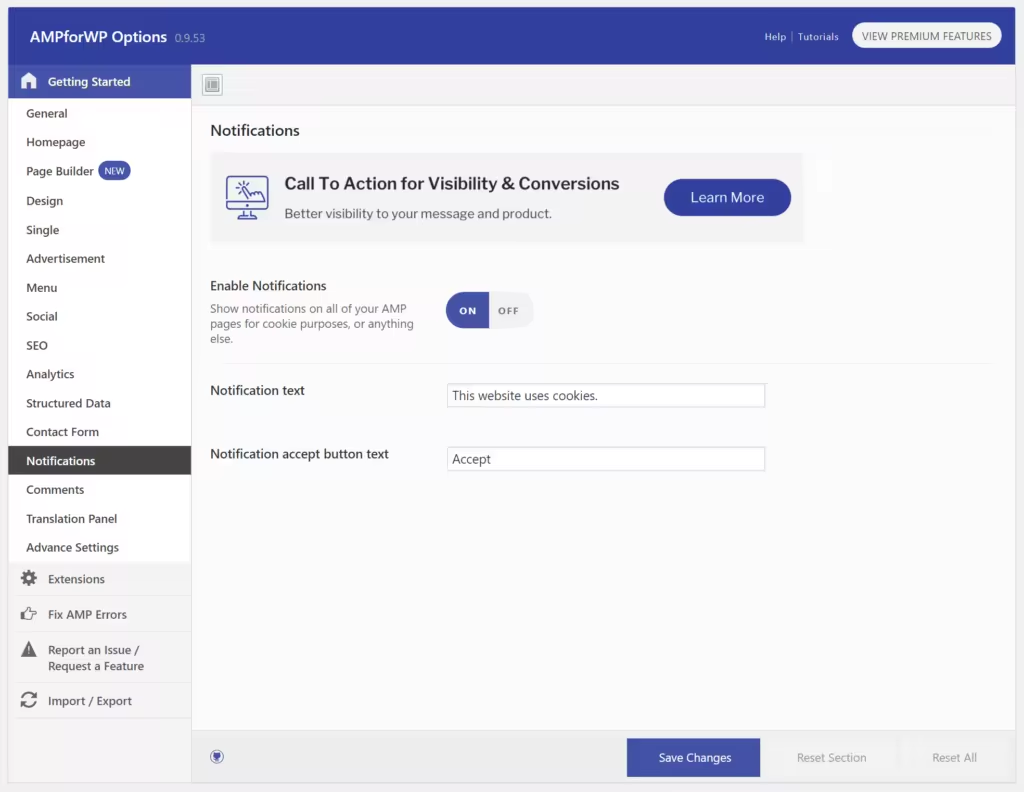
在通知屏幕下,您可以启用它以显示cookie警告。这对于隐私法更严格的国家/地区的人可能很有用。

AMP通知
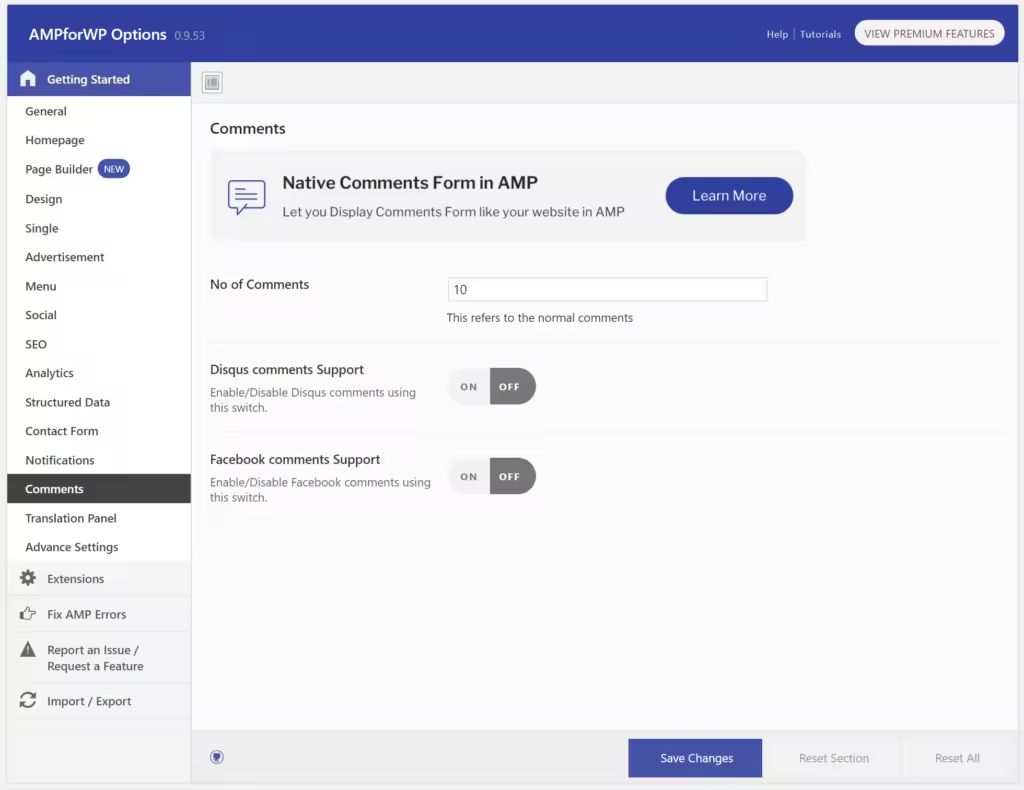
评论
在评论屏幕下,您可以启用对3rd方评论系统的支持,例如Disqus和Facebook评论。

AMP评论
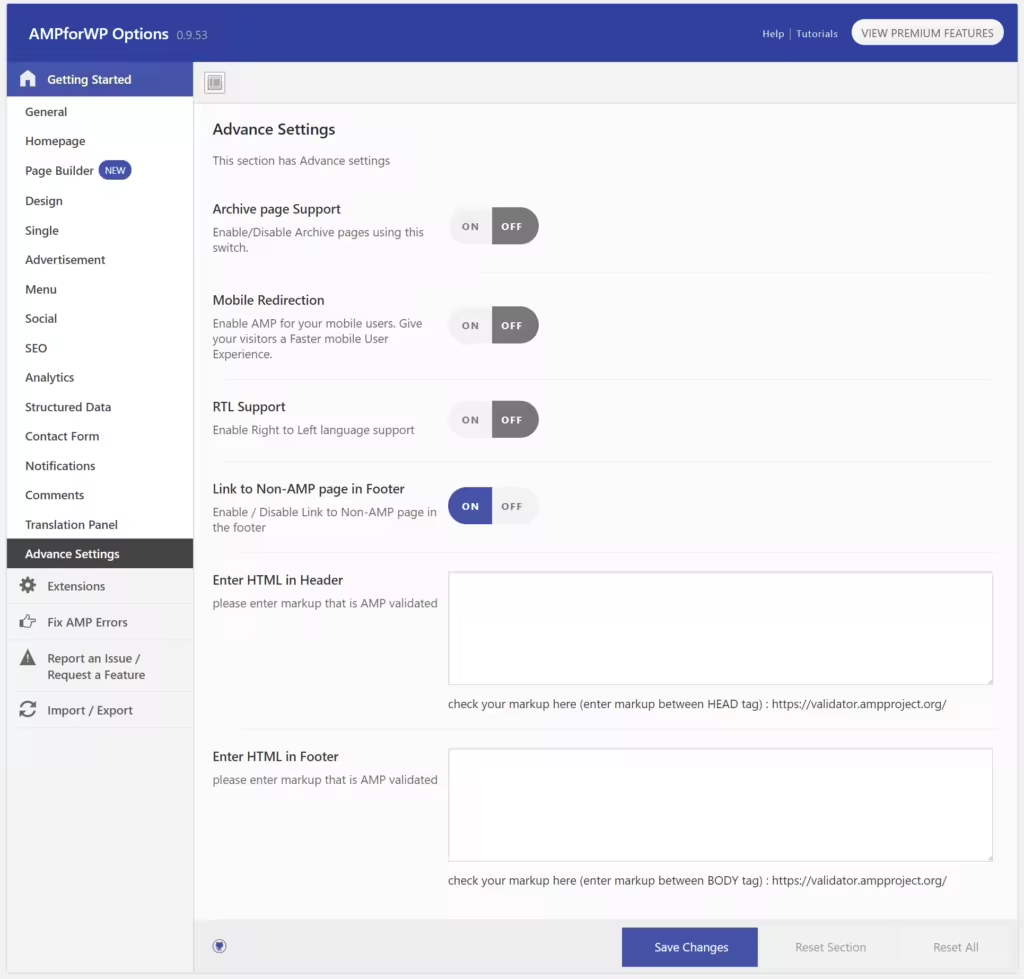
高级设置
在高级设置下,您可以启用移动重定向。请记住,默认情况下,只会为从SERP中单击它的移动用户启用AMP。如果移动用户直接浏览您的网站,除非您启用重定向,否则他们将无法获得启用AMP的页面。您还可以在此屏幕上输入自定义HTML并更改页脚链接操作。

AMP高级设置
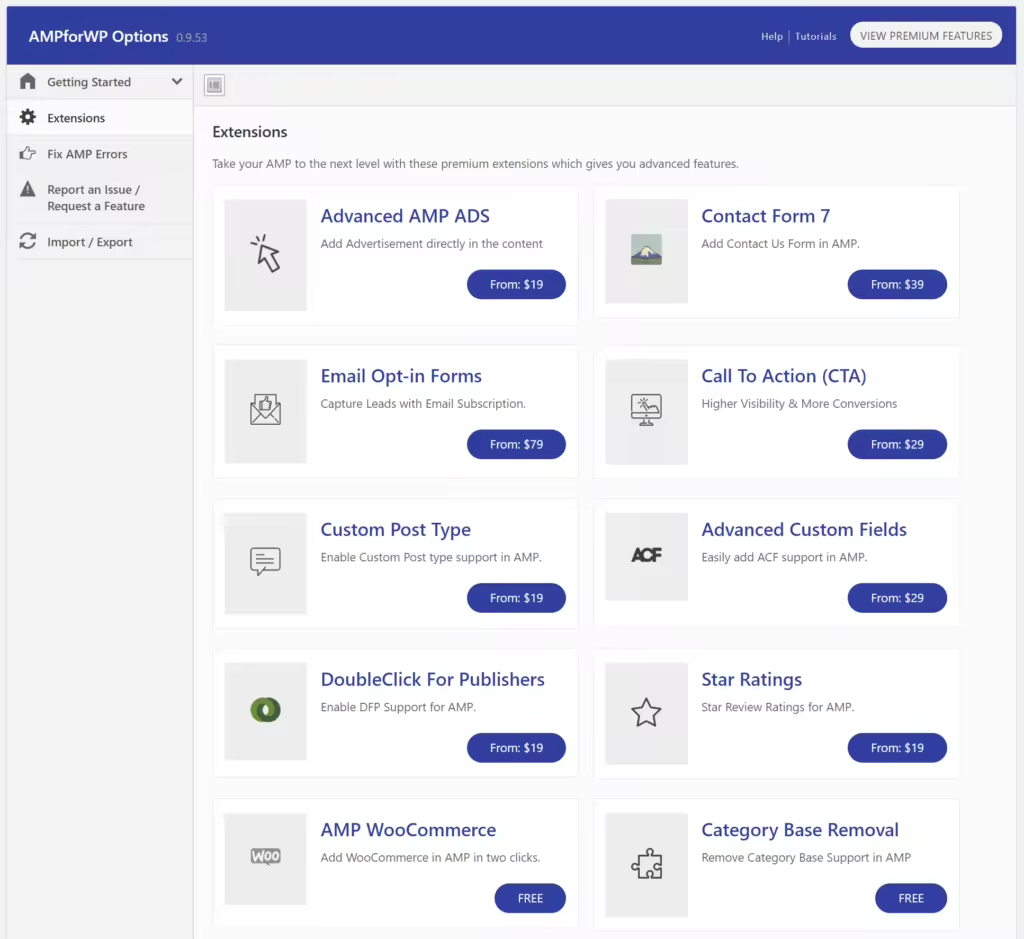
扩展
开发人员还提供高级扩展,您可以购买这些扩展以进一步扩展AMP插件。您可能想要考虑的一些流行选项是电子邮件选项、CTA按钮和自定义文章类型支持。

AMP扩展
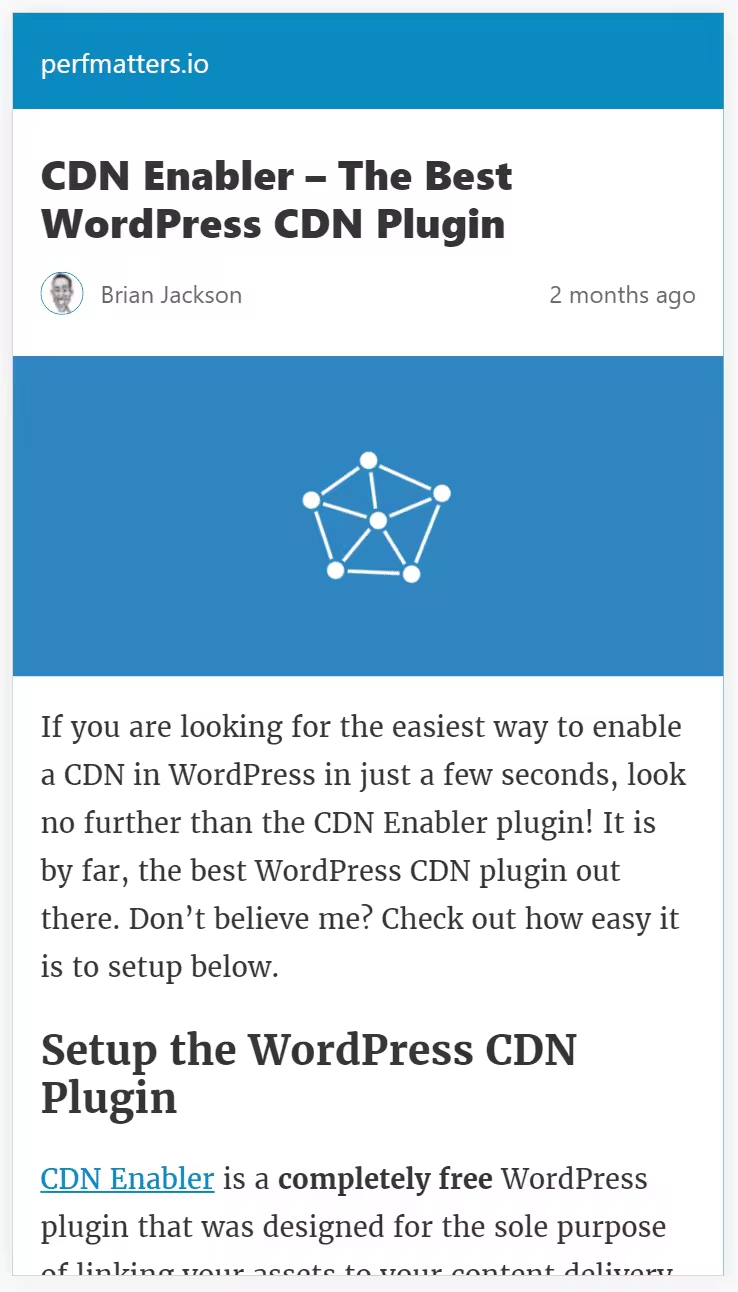
这是运行的AMP for WP插件的文章外观。

AMP for WP示例
AMP for WP的相同开发人员最近还发布了一个新插件AMP WooCommerce,它允许您在电子商务商店中启用AMP。

AMP WooCommerce插件
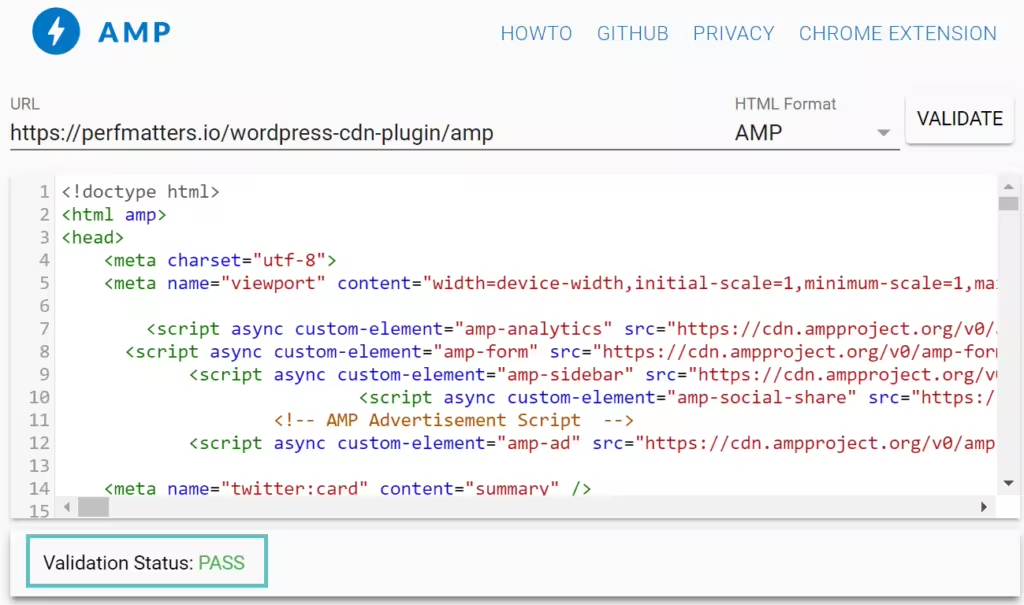
在您的WordPress网站上安装Google AMP后,您需要确保您的代码经过验证。如果不是,Google不会在SERP中显示AMP版本。您可以通过Google AMP Validator工具运行您的WordPress网站。如果你通过或失败,它会在底部显示你。

谷歌AMP验证器
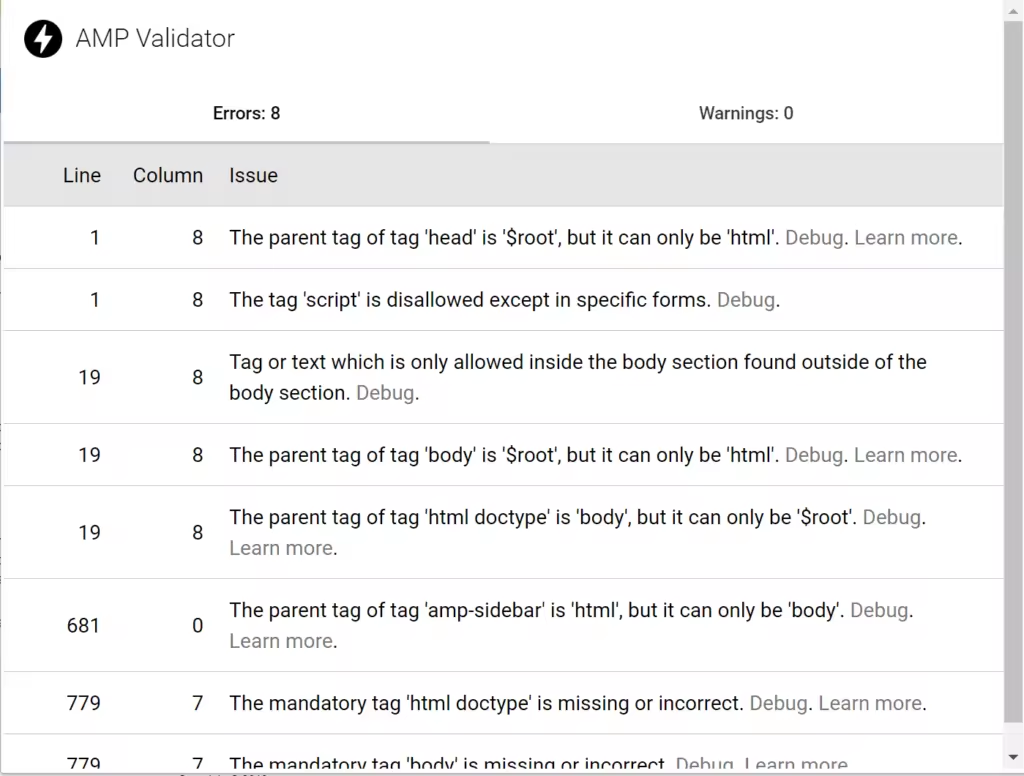
您还可以下载免费的Chrome AMP扩展程序,它将验证每个页面。如果它显示为红色,您可以单击它并快速查看页面上的错误或警告。

谷歌AMP错误
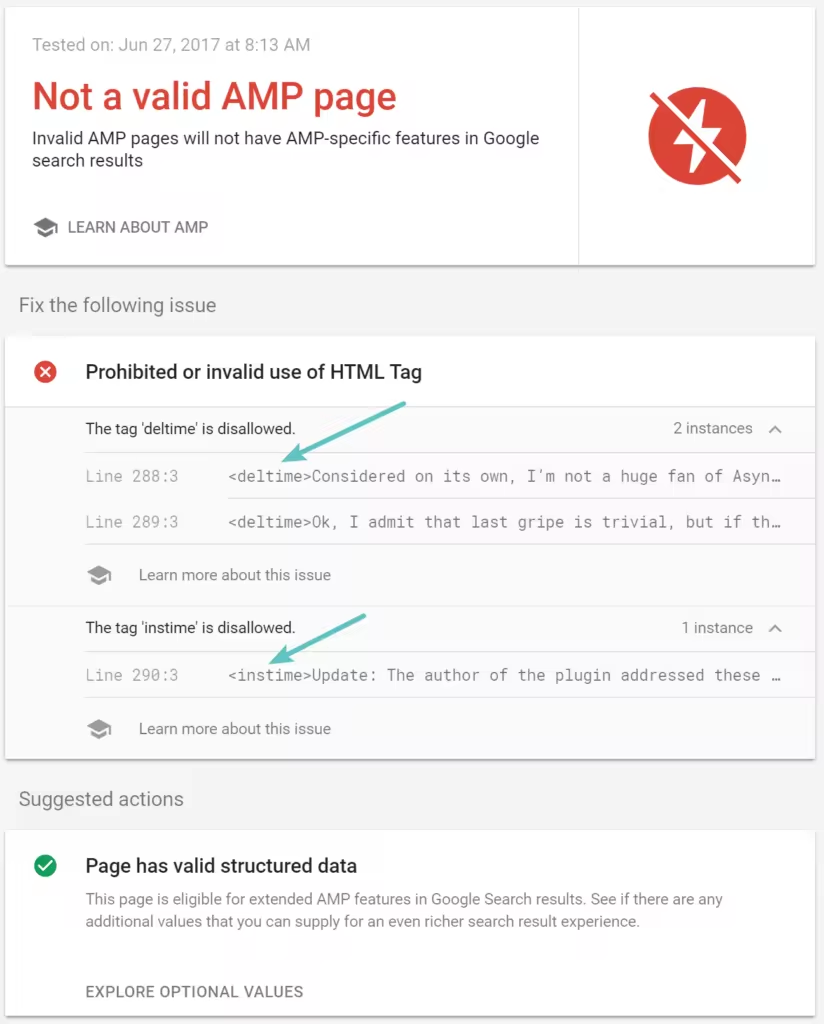
如果它没有通过验证,您可能会看到如下错误:“Not a valid AMP page”。在下面的这个例子中,这是由于使用了旧的和不再受支持的HTML标签,<deltime> 和 <instime>。您可以查看AMP支持的HTML标签的完整列表。无效的AMP页面在Google搜索结果中不会具有特定于AMP的功能。

不是有效的AMP网页
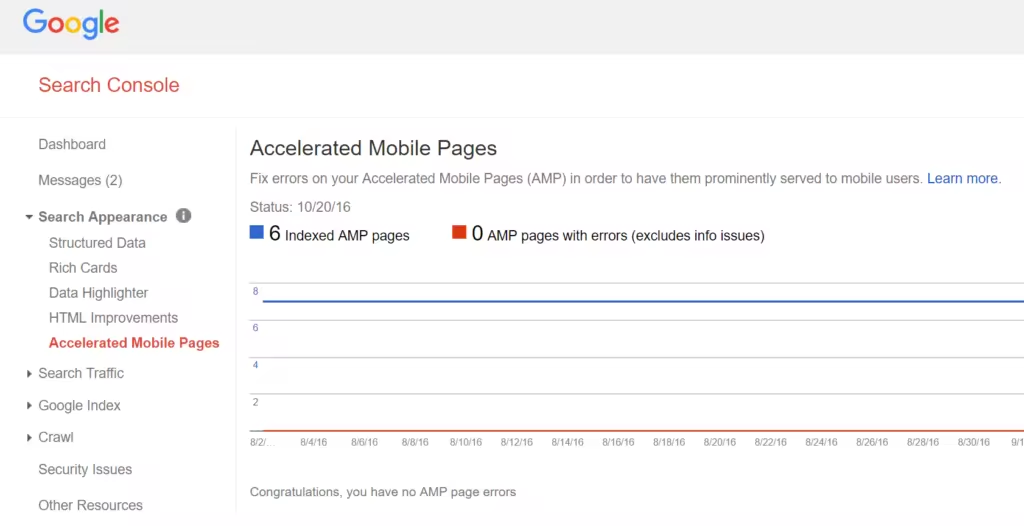
您还可以在“Search Appearance”部分下的Google Search Console中检查您的网站是否存在AMP问题。需要注意的是,许多用户报告说Google Search Console中的AMP报告出现了严重延迟。这很可能是因为它仍然是一个相当新的平台,并且抓取不那么频繁。

加速GSC中的移动页面报告
如果您有错误,Google会通过电子邮件通知您,您需要将所需的结构化数据添加到AMP页面。

AMP错误 – GSC
您可能想知道的另一个方面是SEO方面的事情,因为您现在拥有同一页面或帖子的两个副本。您无需担心重复的内容,因为上述两个插件都使用了AMP的规范标签。规范标签告诉Google原始内容是您的桌面版本。Google会自动检测您网站上的AMP页面,因为您的原始页面带有将Googlebot定向到您的AMP页面的标头标签。
原始页面上的示例:
AMP页面上的示例:
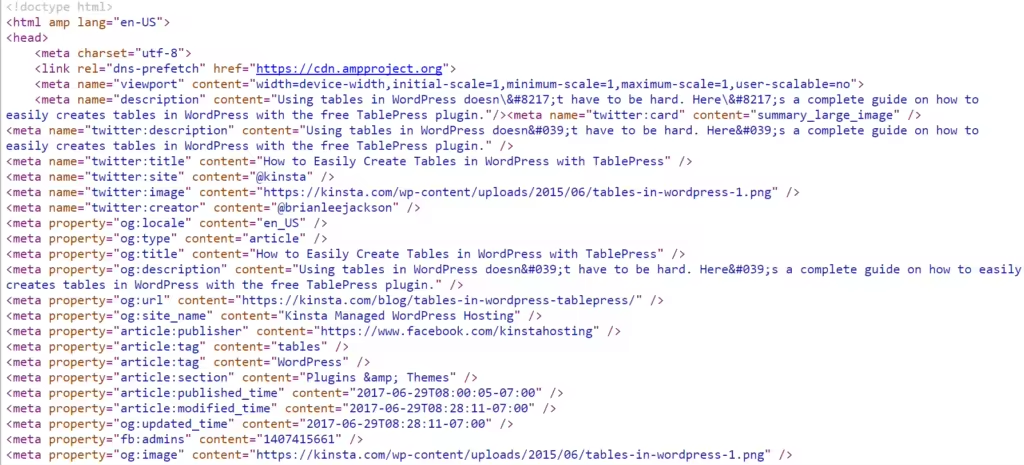
上面提到的AMP for WP插件也适用于Yoast SEO插件,以便为SEO和社交目的添加元和OG标签。请参阅下面的示例。

Google AMP元标记
对于使用New Relic监控的客户,请务必注意,Google AMP验证器可能会由于3rd方脚本错误而失败:
这是因为针对Google AMP格式化的HTML页面不允许包含任何第三方JavaScript。上面提到的AMP for WP插件完全支持New Relic。但是,如果您需要在AMP页面上禁用New Relic Browser,请按照禁用特定页面的浏览器监控中的说明进行操作。还有一个免费的WordPress插件Disabled NewRelic For AMP,您可以安装它。
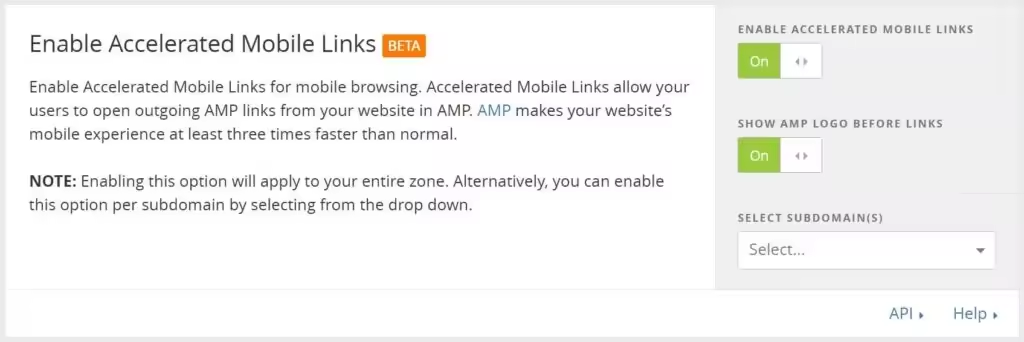
Cloudflare最近推出了一项新功能,允许您为运行AMP的外部链接启用加速移动链接。它对您的网站的好处之一是AMP内容直接加载到链接到内容的网站上的查看器中。这意味着在读者完成消费内容后,他们会关闭查看器,并将它们返回到您的网站。因此,从某种意义上说,它可能会增加您网站上的整体时间。您可以在Cloudflare性能仪表板中启用此功能。

Cloudflare加速移动链接
如您所见,有一些简单的方法可以在您的WordPress网站上启动和运行Google AMP。您应该立即使用Google AMP吗?这实际上取决于您运行的WordPress网站的类型。如果您是一家杂志或新闻网站,那么立即实施并开始测试AdSense排名可能是有意义的。如果您是SaaS业务,如果您不小心,最终可能会损害您的转换。谷歌AMP绝对是一个重大的变化,特别是如果你已经获得了大量的移动流量。我们的建议是开始测试,因为这是了解您的企业是否会看到正面或负面结果的唯一方法。
关于在WordPress中使用Google AMP的任何其他提示?如果是这样,我们很乐意在下面的评论中听到他们的消息!此外,请务必查看官方AMP路线图。
本文内容来源于公开网络,出于传递信息之目的整理发布。原文版权归原作者所有,若涉及侵权请先提供版权后联系我们删除