如何将验证码添加到您的WordPress网站
当谈到WordPress安全性时,添加验证码是让机器人更难渗透到您的网站的最简单方法之一。幸运的是,合并一个也很容易。您只需三个简单的步骤即可进行设置。
第 1 步:安装和激活WordPress CAPTCHA插件
将验证码添加到WordPress网站的最简单方法是使用插件。WordPress插件目录中有许多高质量的选项,因此您不必为了提高网站的安全性而倾家荡产。
但是,在选择插件之前,需要考虑几个关键功能。
首先,您要考虑插件提供的CAPTCHA类型。正如我们上面所讨论的,谷歌reCAPTCHA比要求访问者点击图像或解码扭曲的文本更加用户友好。
此外,您需要确保您的插件可以将验证码添加到您网站的多个区域,而不仅仅是您的登录页面。我们将在第 3 步中更详细地探讨这个想法。现在,请记住,在您的网站上有表单的任何地方,您都可能希望使用CAPTCHA来阻止机器人。
让我们看一下满足上述条件的三个插件。BestWebSoft的Google Captcha (reCAPTCHA) 是最受欢迎的选项,有超过200,000次活动安装:

谷歌验证码插件
顾名思义,这个插件在您的登录和注册页面、密码重置和联系表格,甚至在您网站的评论和推荐提交中都包含 v2 或 v3 Google reCAPTCHA。除了提高安全性外,这还有助于防止垃圾邮件。
Advanced noCaptcha & Invisible Captcha也获得了很高的评价,并包括许多相同的功能:

高级noCaptcha插件
该插件还提供多站点兼容性 ,并与流行的会员工具(如bbPress 和BuddyPress )集成。此外,如果需要,您可以将多个验证码添加到单个页面。
最后,您可能还需要考虑Login No CAPTCHA reCAPTCHA:

Login No CAPTCHA reCAPTCHA插件
该插件包括简单的Google reCAPTCHA,可用于登录、注册和忘记密码表单。但是,它没有与您的评论部分或联系表格集成,这使得它比我们看过的其他两个插件更受限制。
第 2 步:创建您的Google reCAPTCHA并将其添加到您的网站
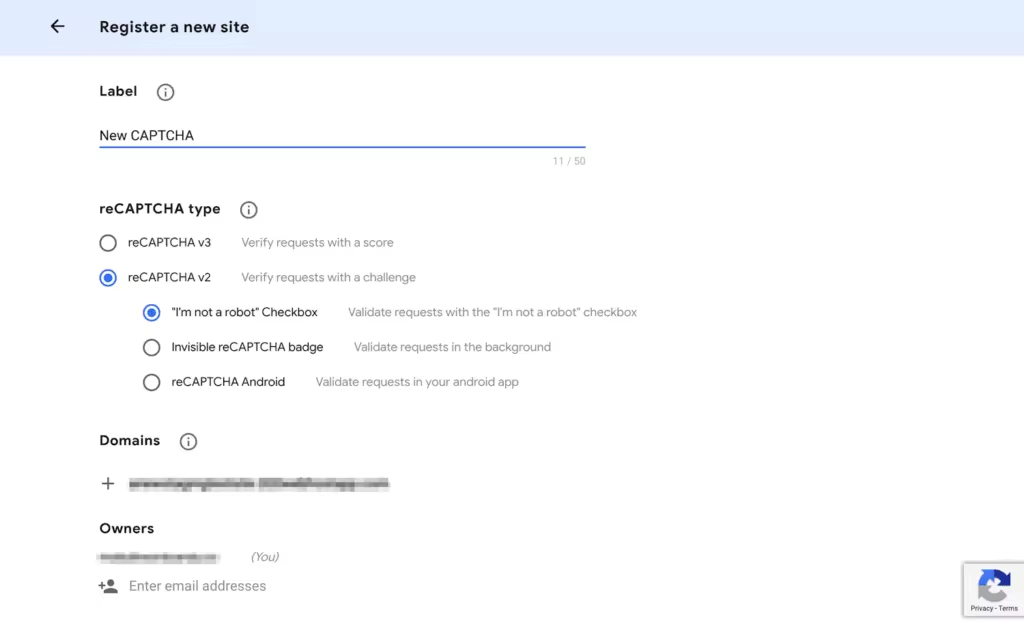
一旦您安装并激活了您的插件,您需要创建您的Google reCAPTCHA(假设您选择了一个使用它的插件)。前往Google reCAPTCHA管理控制台,并填写注册表:

reCAPTCHA注册页面
请注意,您可以在v2或v3 reCAPTCHA之间进行选择,并且可以使用复选框或不可见的测试。后者将提供最好的用户体验,因为它不需要用户采取任何行动。但是,v2复选框往往更可靠。
填写完所有字段后,单击Submit按钮。在下一个屏幕上,您将获得一个Site Key和一个Secret Key:

为新的Google reCAPTCHA获取站点和密钥
您需要在WordPress网站上将两者都输入到您的CAPTCHA插件设置中。此过程可能会略有不同,具体取决于您选择的插件。但是,您应该能够轻松地在仪表盘侧边栏中找到设置,并将您的密钥粘贴到相关字段中:

将Google reCAPTCHA密钥添加到Google Captcha插件设置
不要忘记保存您的更改。您可能还想为您的Google reCAPTCHA管理控制台页面添加书签并定期检查。在有足够数量的实时流量访问您的网站后,您将能够查看 与表单提交请求相关的有价值的分析。
第 3 步:配置您的设置以保护关键区域
正如我们之前提到的,有几个区域非常适合整合您的验证码,以便为您的网站提供最大程度的保护。安装您选择的插件后,您可以配置设置以确保包含所有重要页面。
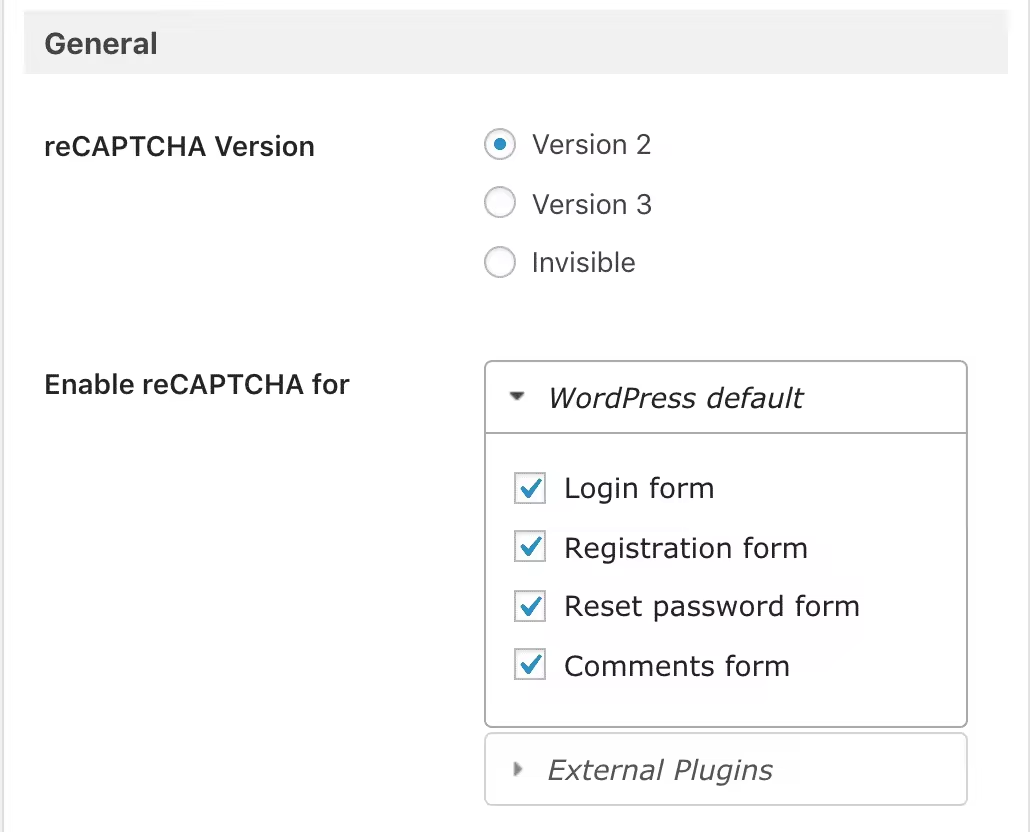
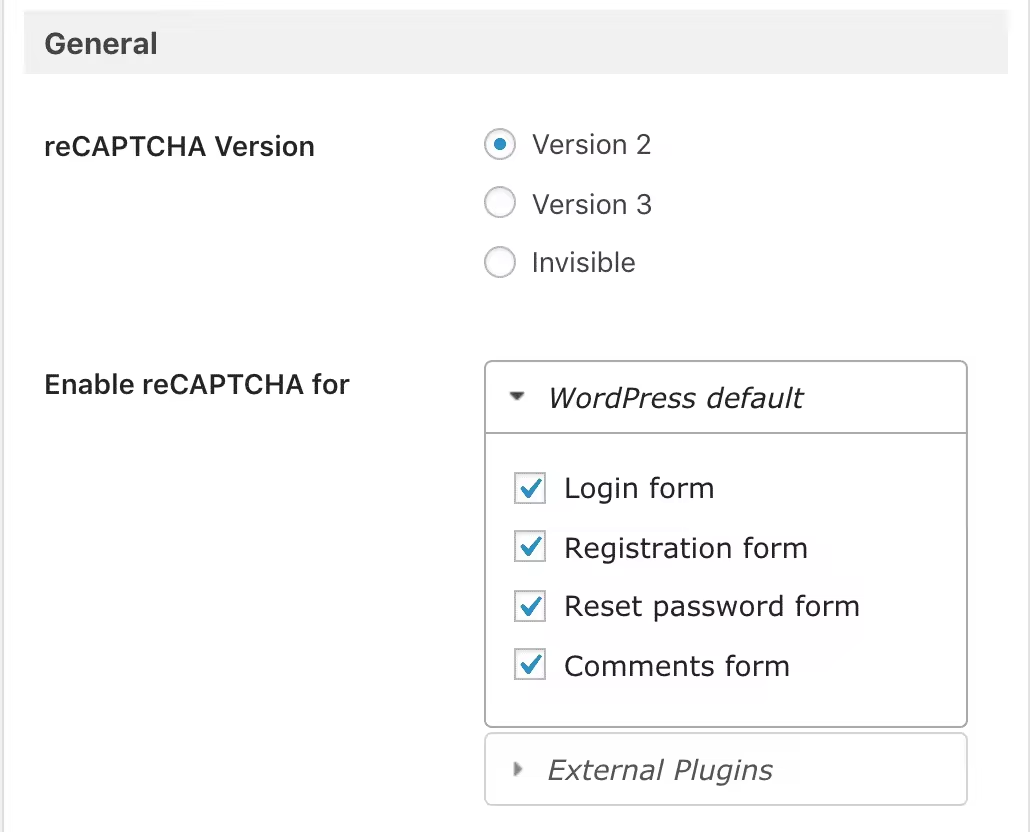
Google CAPTCHA和Advanced No Captcha都在其常规设置中包含一个复选框列表。在那里,您可以选择要使用reCAPTCHA的位置:

选择显示Google reCAPTCHA的位置
理想情况下,这将包括您网站上的任何表格,包括易受攻击的区域,例如:
- WordPress管理员登录页面
- WooCommerce登录页面
- 用户注册登记表
- 密码恢复表格
- 联系表
您的网站可能包含其他独特的形式,例如用户生成的内容提交、调查或电子邮件注册。在这种情况下,您可能需要使用Advanced noCaptcha和Invisible Captcha,因为该插件提供了用于以任何形式合并Google reCAPTCHA的操作钩子 。
或者,您可以改为投资Google Captcha (reCAPTCHA) Pro 。它提供了与流行插件的额外集成,例如Jetpack、MailChimp for WordPress和几个表单构建器。
将验证码添加到您的登录页面
您的登录页面是暴力破解和跨站点脚本 (XSS) 攻击的主要目标。
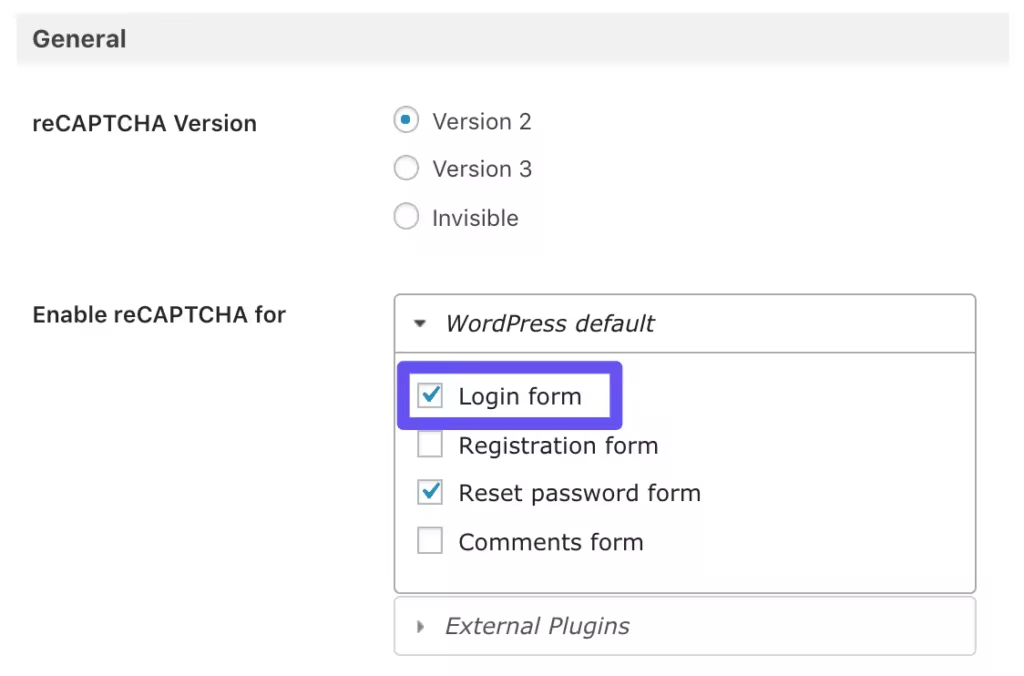
要使用Google Captcha插件向其添加CAPTCHA,请导航至Google Captcha > Settings > General > Enable reCAPTCHA for inside WordPress,然后在WordPress Default下 选择Login Form:

登录表单选项Google Captcha插件
您的登录页面现在应该受到保护。
在您的密码重置页面上加入验证码
当他们尝试登录您的站点失败时,黑客可能会被引导到用户可以重置其密码的页面。要添加验证码以保护此页面,请导航至Google Captcha > Settings > General > Enable reCAPTCHA for:

Google Captcha插件中的Rest密码表单选项
然后, 从Reset password form中选择WordPress Default。
使用验证码保护您的WooCommerce登录页面
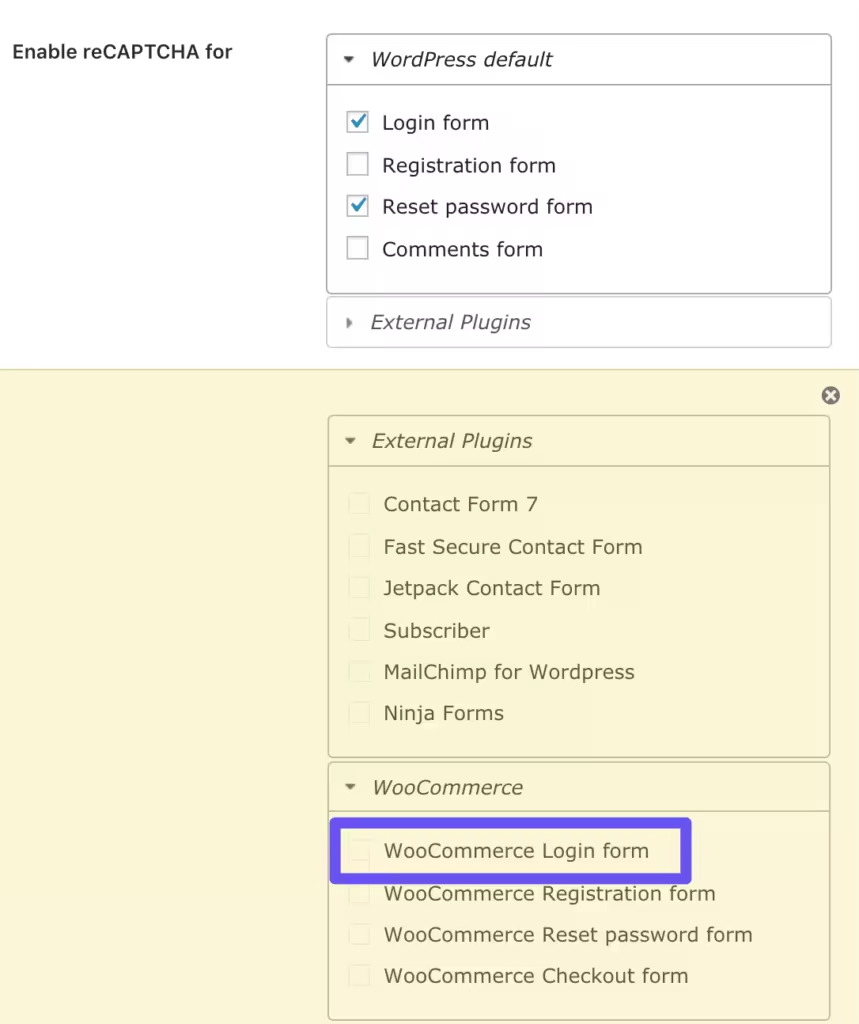
您的WooCommerce登录页面与您的核心WordPress页面一样容易受到恶意攻击。要使用Google Captcha保护它,您需要插件的premium version(下方黄色部分)。准备好后,在您的WordPress仪表盘前往Google Captcha > Settings > General > Enable reCAPTCHA for中:

(高级)WooCommerce登录表单选项
在这里,您可以 从External Plugins列表中选择WooCommerce Login form。
在您的联系表上放置验证码
与我们在本文中讨论的其他方式相同,您的联系表单可以使用CAPTCHA进行保护。但是,有几个不同的联系表单插件与Google CAPTCHA集成,包括:
- Contact Form 7
- Jetpack Contact Form
- Ninja Forms
您需要在您的网站上激活上述工具之一,才能将验证码添加到您的联系表单中。然后转到Google Captcha > Settings > General > Enable reCAPTCHA for并单击您首选插件的复选框:

Google Captcha插件中的免费和高级联系表单选项
这将完成该过程。如果您在WordPress网站上使用了另一个联系表单插件,您可能会考虑使用与其集成的其他CAPTCHA插件。还有一些表单构建器插件可以自行合并验证码,例如WPForms。
本文内容来源于公开网络,出于传递信息之目的整理发布。原文版权归原作者所有,若涉及侵权请先提供版权后联系我们删除