
无论您是博主、社交媒体营销人员,还是只是小企业主,在某些时候,您都可能会遇到Facebook无法显示来自WordPress网站的正确图像的问题。有时Facebook可能会拉取旧图像,甚至更糟,根本没有图像!值得庆幸的是,您可以使用名为Facebook Debugger(Facebook调试器)的工具轻松解决和修复这些类型的问题。查看下面您可能遇到的一些常见情况以及如何解决这些情况。
每当您向WordPress分享内容时,Facebook都会将您的图像缓存在他们的服务器和CDN上(在此处阅读有关什么是CDN及其工作原理的更多信息)。您可以将这与缓存在您的站点上的工作方式相同,有时您必须清除缓存才能使事情再次运行。Facebook有时也是如此。如果您在您的网站上进行更新,当您去分享它时,Facebook可能仍会显示旧图像,这是因为它不会获取新信息,而是提供它已经缓存的信息。
关于您的链接和内容本身的信息也是如此。他们获取他们所谓的开放图谱元标签。根据Facebook的说法,Open Graph协议使任何网页都能够成为社交图中的丰富对象。基本上,这些是标签(代码),用于告诉Facebook有关您分享内容的信息。
不确定您是否在您的网站上使用Open Graph元标签?如果您使用的是流行的插件,例如Yoast SEO或Social Warfare,它们实际上会在幕后自动为您添加这些标签(注:一般WordPress网站面向海外用户就会用到)。
让我们以其中一个页面为例。如果我们查看该文章的源代码,我们可以看到以下有关Open Graph的数据。注意:Open Graph使用不同的属性,例如我们在本教程中真正关心的属性,?即. 这是我们网站上的代码,Facebook会查看该代码以确定要显示的特色图片、标题和描述。
与任何平台或工具一样,它也会有您必须解决的问题或怪癖,特别是如果您不遵循为最佳实践制定的准则。Facebook Debugger(Facebook调试器)工具旨在帮助您解决Open Graph元标签的问题,以及解决缓存问题。
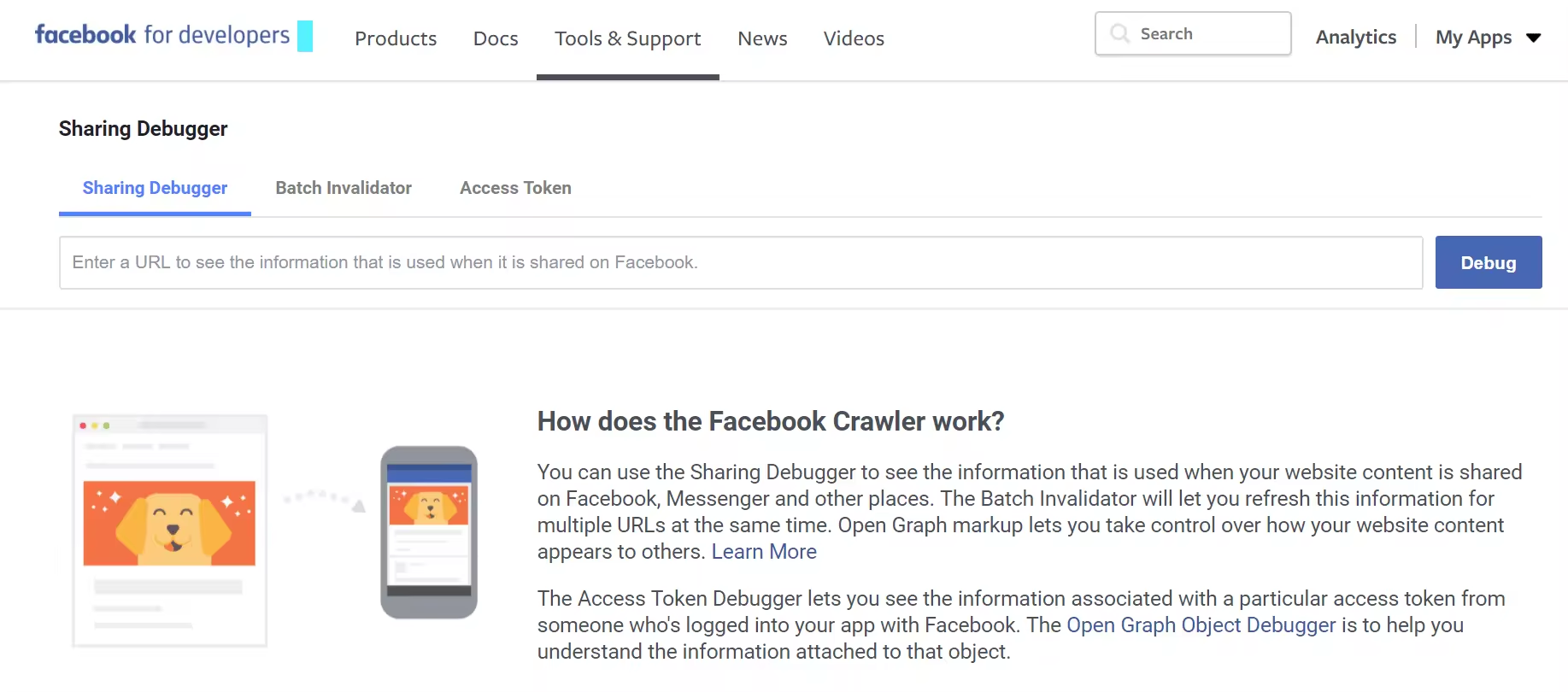
您可以在Facebook开发人员网站的工具和支持下找到Facebook调试器。如果您是在Facebook上分享大量内容的人,这是一个很好的书签链接以供将来参考。

Facebook调试器工具
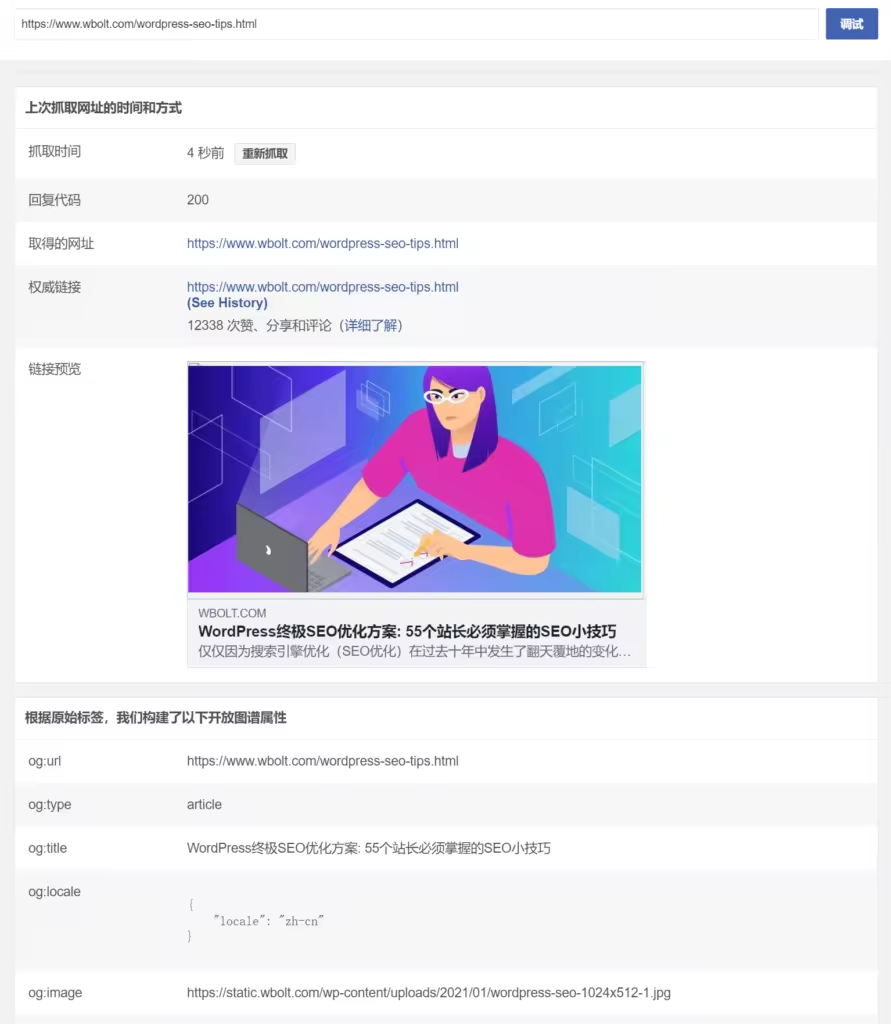
要抓取文章,只需输入URL并单击“调试”。我们实际上将在我们的示例中使用一个实时案例。我们最近刚刚更新了我们网站速度优化文章中的图片。当我们将其输入Facebook Debugger时,它会首先拉出他们的缓存信息(如下所示)。
这是人们在分享我们的文章时实际看到的。但是,在这种情况下,它从我们更新文章之前提取旧图像。我们还可以看到是旧文件名。

Facebook调试器中显示的旧图像和URL
所以,我们能做些什么?有两件事需要做。请按照以下步骤操作。
为了确保Facebook获取最新信息,我们需要做的第一件事就是清除我们 WordPress 网站本身的缓存。没错,从技术上讲,这里可能涉及两层缓存。如果旧图像仍然缓存在您的网站上,Facebook 调试器将无法帮助解决您的问题,因为它只会重新获取缓存的信息。
使用不同的缓存解决方案或第三方插件,您需要查看他们的文档以确保您知道如何清除URL的缓存。以下是一些流行的缓存解决方案的链接:
- 使用WP Rocket清除特定页面/文章上的缓存
- 使用Cache Enabler清除特定页面/文章上的缓存
- 使用WP Fastest Cache清除特定页面/文章上的缓存
如果所有其他方法都失败了,您可以随时清除整个WordPress网站上的缓存(如下所示)。但是,出于性能原因,通常不建议这样做,因为您的站点必须重建缓存,同时降低加载时??间。
如果您仍然遇到问题,您的图像也可以缓存在您的CDN上。在这种情况下,您可能需要清除CDN缓存。
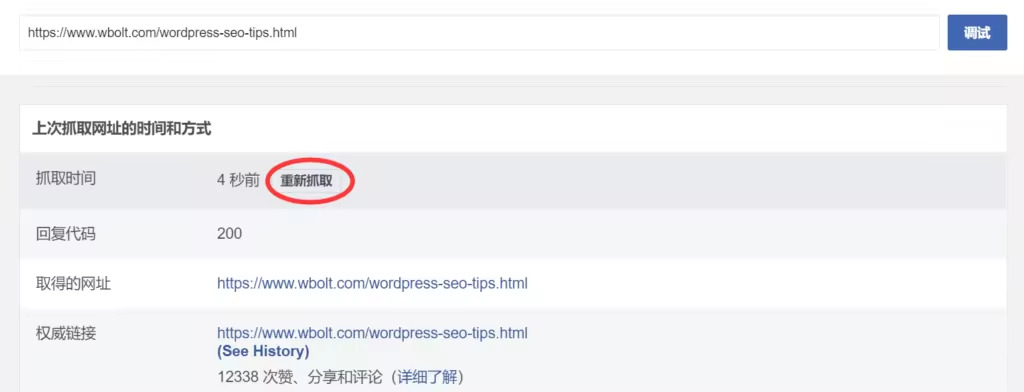
现在已清除相关帖子或页面的缓存,我们需要在Facebook调试器工具中再次抓取它。所以我们输入URL并点击“重新获取”按钮。

在Facebook Debugger工具中再次抓取
您可能会遇到警告。根据我们的经验,这些并不总是最准确的。例如,我们看到一条警告,指出我们的图像超过了8 MB的最大大小或服务器响应速度太慢。首先,我们的图像远不及那个大小,实际上只有160.63 KB。其次,我们的服务器闪电般快速,整个页面本身在 1 秒内加载。
所以这就是我们第二次点击“重新抓取”按钮的地方。是的,这听起来可能很奇怪。但很多时候你可能需要点击两次。只需要几秒钟。现在你可以看到它现在正在提取我们的新特色图像,如果我们查看 ?属性,它确实是新文件名。
请务必注意,这不会更新已分享的Facebook帖子的图像。这只会影响您或其他人事后分享的帖子。
您可以使用Facebook Debugger工具不仅更新旧图像,还可以更新您在Facebook帖子中看到的内容(文本)。标题和描述都是开放图谱元标签。因此,如果您需要改写某些内容,请在WordPress中进行更新,然后按照上述完全相同的步骤进行操作。
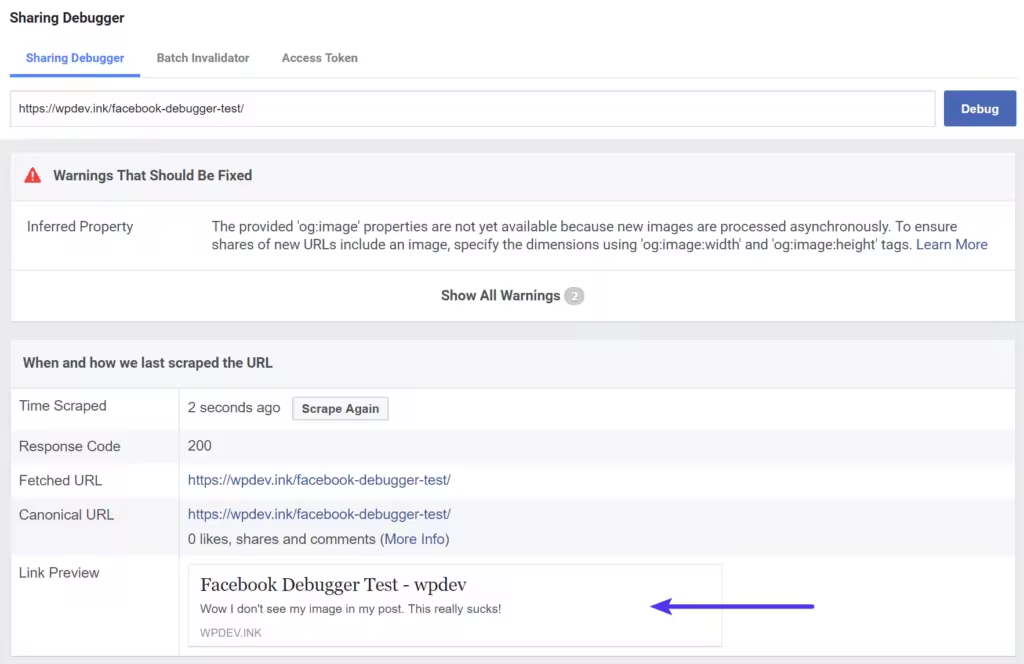
此外,仅仅因为我们忽略了上面的警告并不意味着它们并不总是有用。事实上,当涉及到您应该使用的图像时,有推荐的尺寸。否则,可能会发生不好的事情。例如根本没有显示的图像(如下面的警告所示)。
提供的 ‘og:image’ 属性尚不可用,因为新图像是异步处理的。为确保新URL的分享包含图像,请使用“og:image:width”和“og:image:height”标签指定尺寸。

Facebook调试器 – 图片太小
发生上述情况是因为我们的图像太小了。Facebook要求的最小图像尺寸为200 x 200像素。对于Facebook图片,通常越大越好。1,200 x 630 像素似乎最适合大多数人。放大也可以,实际上我们在第一个示例中的帖子中的图像是1460 x 730。请记住,Facebook 会裁剪更大的任何内容,因此保持纵横比是最重要的部分之一。
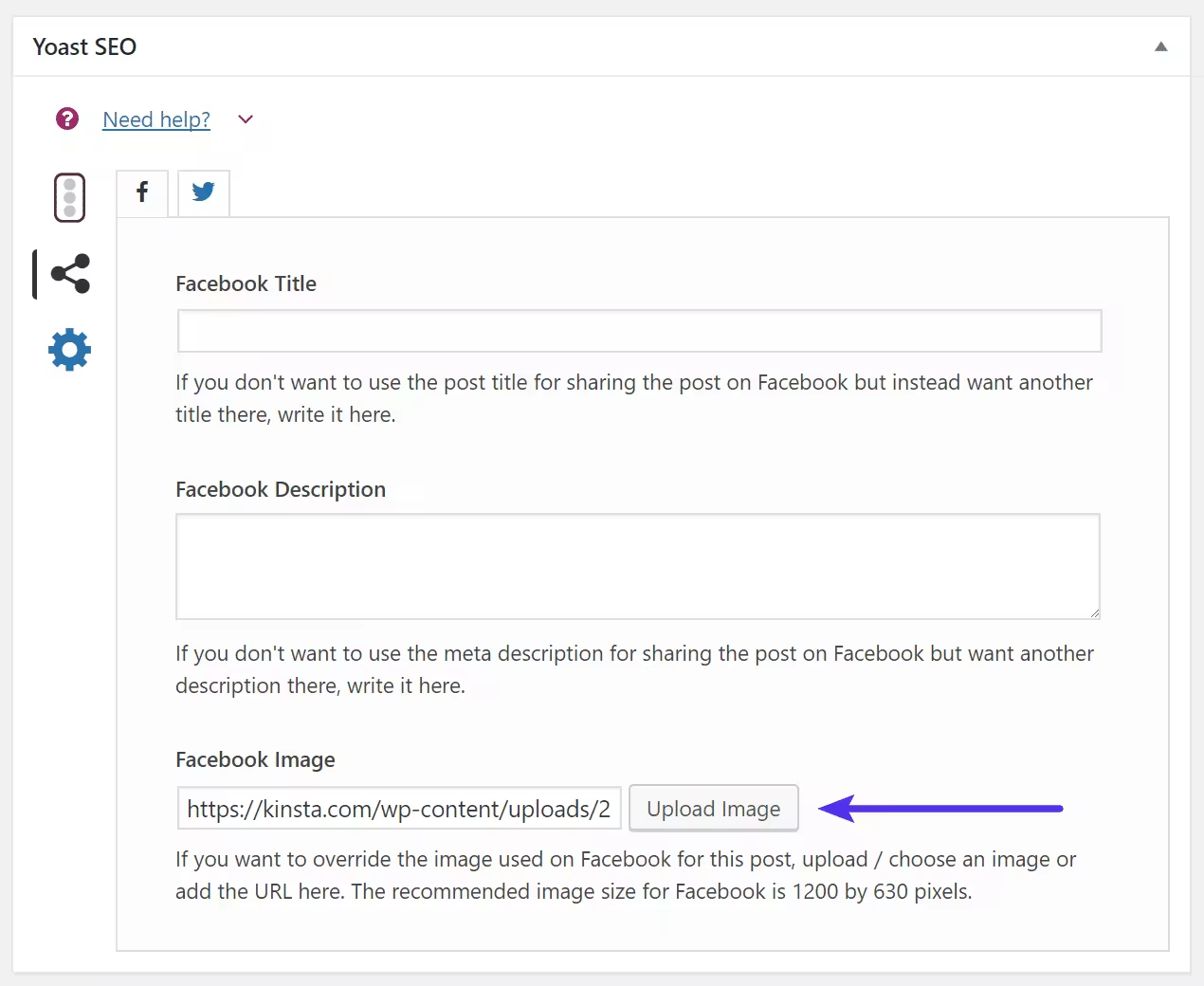
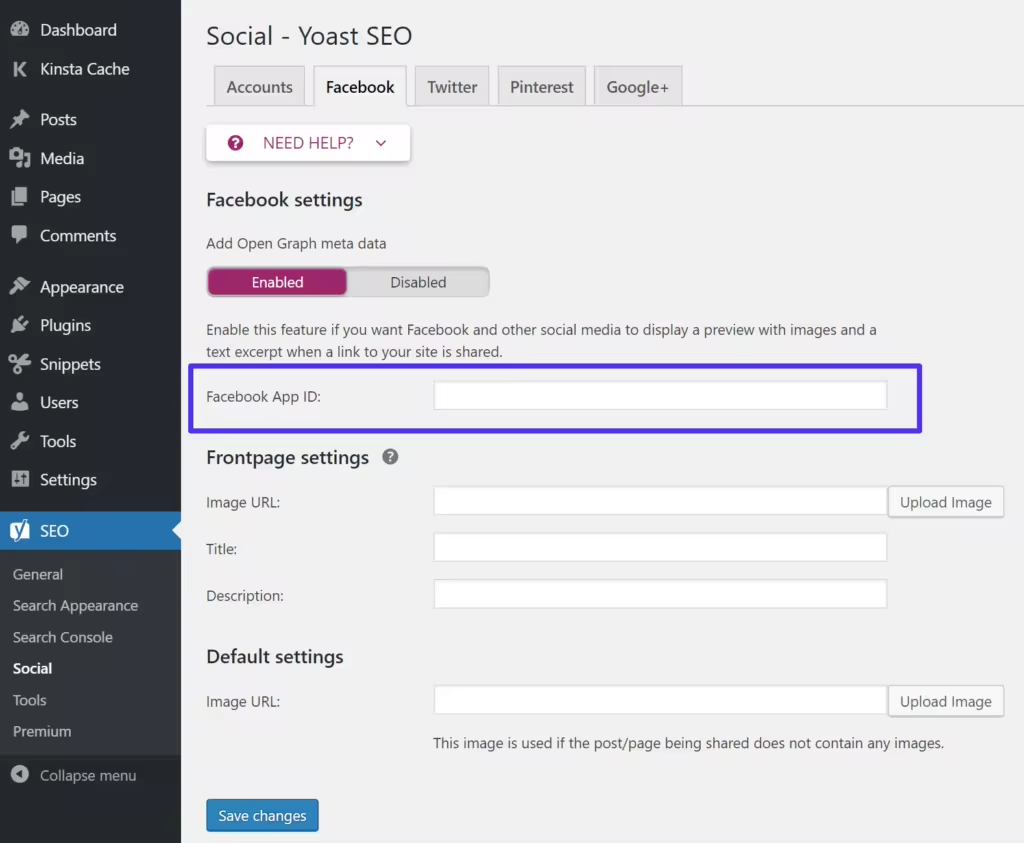
如果您使用的是Yoast SEO之类的插件,也可以建议手动设置图像。也许您的WordPress主题上的特色图片具有不同的纵横比或大小。或者你甚至不使用特色图片!
在这种情况下,Yoast SEO插件允许您为Facebook手动上传不同大小的图像,这些图像将填充那些Open Graph Meta标签。如果需要,您还可以手动设置标题和描述。

Yoast SEO Facebook社交框
您可能还会看到以下有关缺少Facebook应用ID的警告。请务必注意,这不会以任何方式干扰在Facebook上分享帖子的能力。很多时候这可以简单地忽略。但是,它确实限制了您使用Facebook Insights数据的能力。
缺少以下必需的属性:fb:app_id

缺少以下必需的属性:fb:app_id
如果您需要额外的洞察数据,则需要将您的Facebook应用ID添加到您的网站。以下是有关如何使用Yoast SEO插件将其添加到WordPress的说明。
- 创建您的Facebook应用程序:https?:??//developers.facebook.com/docs/apps/register??(这是完全免费的)
- 从应用仪表板复制您的Facebook应用 ID 。
- 在您的WordPress仪表盘中,单击左侧的“SEO”。
- 在“Facebook”选项卡下,您可以输入您的Facebook应用ID。

添加Facebook应用ID
在Facebook调试器工具中重新测试之前,请务必清除您网站的缓存。
希望您对Facebook Debugger工具以及如何使用它对WordPress网站上的图像进行故障排除和修复有更多的了解。记得清除所有缓存层,然后刮掉。您的新图片应该会正确显示,以便所有人在Facebook上分享。
本文内容来源于公开网络,出于传递信息之目的整理发布。原文版权归原作者所有,若涉及侵权请先提供版权后联系我们删除