
WordPress主题是一组文件,包括图像、样式表和代码,以及定义网站的视觉外观和功能。
但是,WordPress主题并不总是包含您可能需要的功能。为了克服这个问题,WordPress有一个内置的主题编辑器,可让您从仪表板修改主题文件。
本文将解释如何使用主题编辑器自定义WordPress主题。我们还将讨论其他五种编辑网站的方法以及编辑WordPress主题时的有用提示。
- 什么是WordPress主题编辑器?
- 如何使用WordPress主题编辑器
- 其他自定义WordPress主题的方法
- 1. 通过文件管理器编辑主题文件
- 2. 使用基于块的站点编辑器
- 3. 安装页面构建器
- 4. 利用WordPress插件
- 5. 使用子主题
- 编辑WordPress主题时的其他提醒
- 始终创建备份文件
- 设置本地测试服务器或暂存环境
- 使用版本控制
WordPress主题编辑器是WordPress仪表盘中的一个简单文本编辑器。它允许用户自定义WordPress主题文件以实现他们想要的外观和功能。例如,附加一个额外的侧边栏,使网站适合移动设备,或在标题中嵌入自定义视频。
WordPress主题编辑器可让您从任何已安装的主题打开文件。它在文本编辑器上显示文件内容,因此您可以直接在仪表板上调整主题代码。
虽然此工具在旧版WordPress中称为主题编辑器,但较新的WordPress 5.9使用主题文件编辑器。
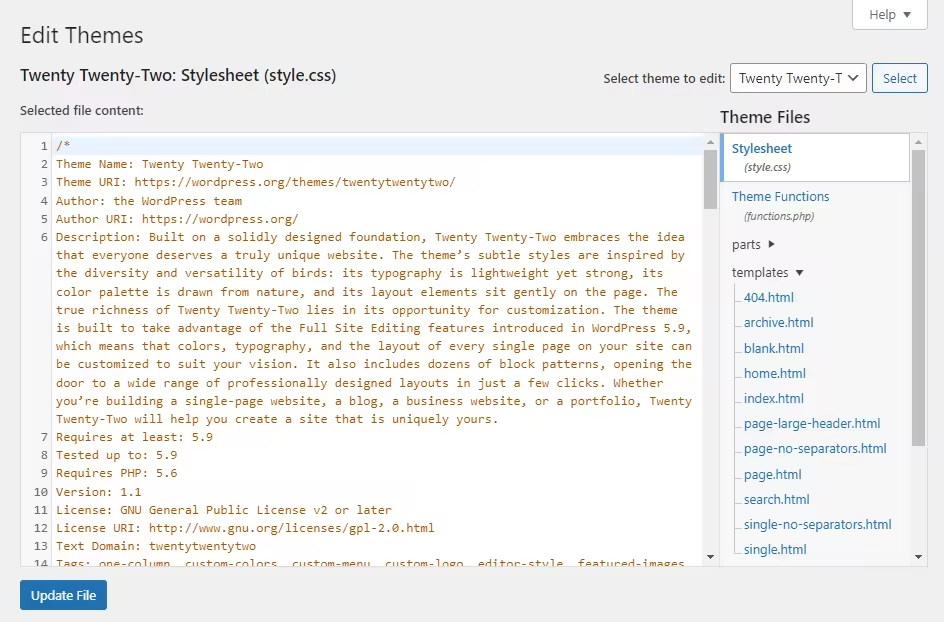
通过Appearance?->?Theme File Editor访问主题代码编辑器。在右侧,它将显示主题包含的模板文件列表。单击任何文件以查看其内容并进行更改。

重要的!如果您在WordPress 5.9中使用基于块的主题,请导航至工具 -> 主题文件编辑器以访问该编辑器。
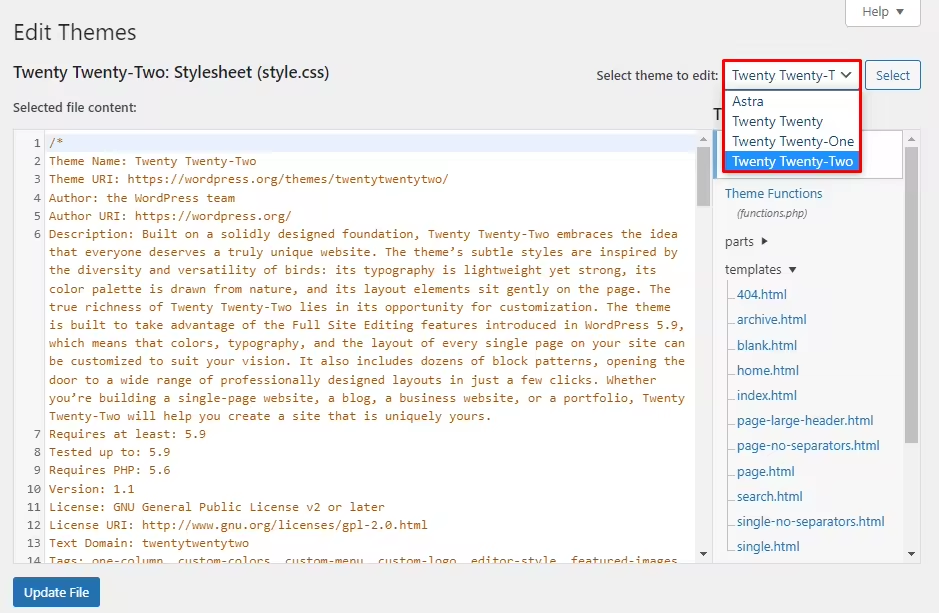
要选择其他主题进行修改,只需导航到屏幕右上角并单击下拉菜单以查找更多主题选项。

但是,选择另一个主题不会切换活动主题。转到外观->主题以查看当前活动的主题或激活不同的主题。
完成自定义主题文件后,单击“更新文件”按钮。如果代码中存在语法错误,WordPress 主题编辑器会阻止用户保存文件。它还将指示错误所在的位置,从而更容易修复它。
由于大多数主题使用CSS、JavaScript和PHP文件类型,因此确保您能够轻松地使用它们至关重要。编辑或粘贴代码片段时要小心,因为操作不当可能会导致错误甚至将您锁定在网站之外。
主题文件因主题而异。但是,每个WordPress主题都包含以下基本文件:
- 样式表 (style.css)?– 包含与设计相关的功能,包括字体、颜色和布局。您可以将自定义CSS添加到此文件并更改整个网站的外观。
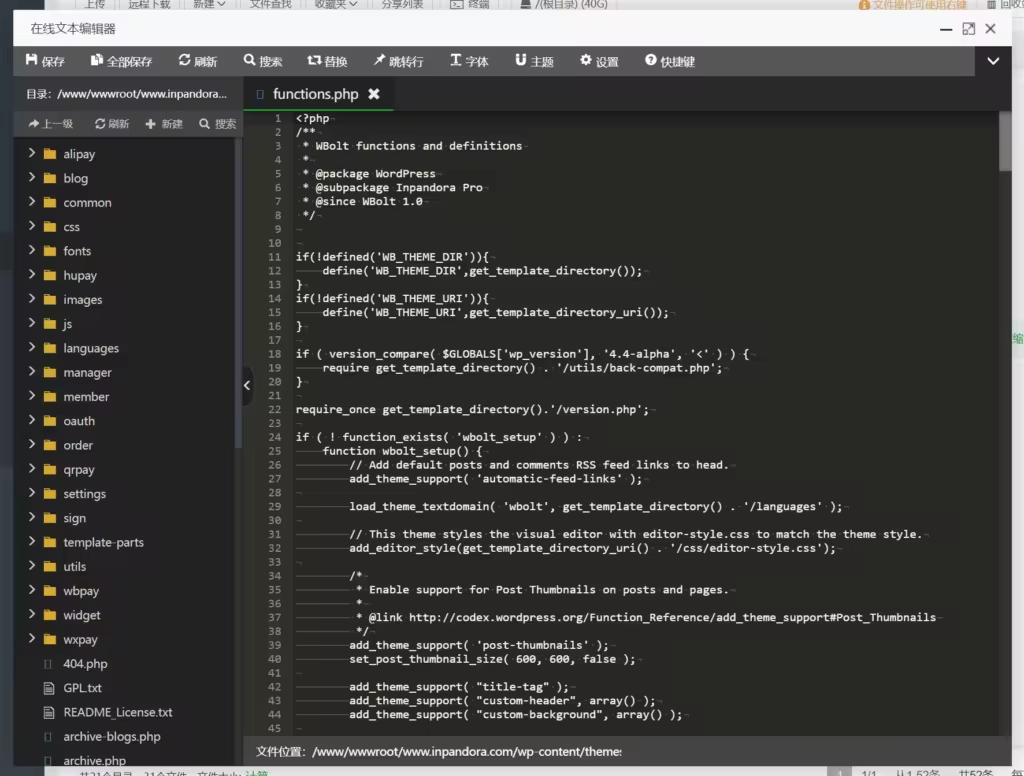
- Functions.php?– 确定主题的特性和功能,例如小部件、特色图像和自定义徽标。
- 模板文件——HTML、模板标签和 PHP 代码的组合,用于确定任何给定页面的内容输出,例如单个文章、404页面和存档。
如果您是为客户工作的开发人员,最好禁用对主题编辑器的访问。这样做可以防止不必要的错误,因为客户端可能没有意识到编辑主题代码的潜在风险。
此外,禁用对主题代码编辑器的访问可以防止黑客将恶意代码注入网站。
重要的!在自定义主题文件之前始终创建备份。如果您想了解如何创建WordPress备份,请查看我们的指南。
WordPress主题编辑器并不是唯一可用于自定义网站主题和外观的工具。在本节中,我们将讨论几种自定义WordPress主题的方法。
WordPress主题文件存储在您的虚拟主机帐户中,并且可以使用文件管理器对其进行修改。以下是使用宝塔面板执行此操作的步骤。
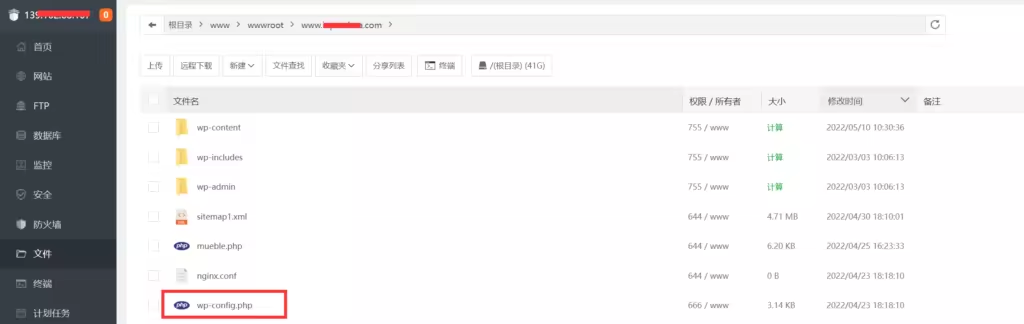
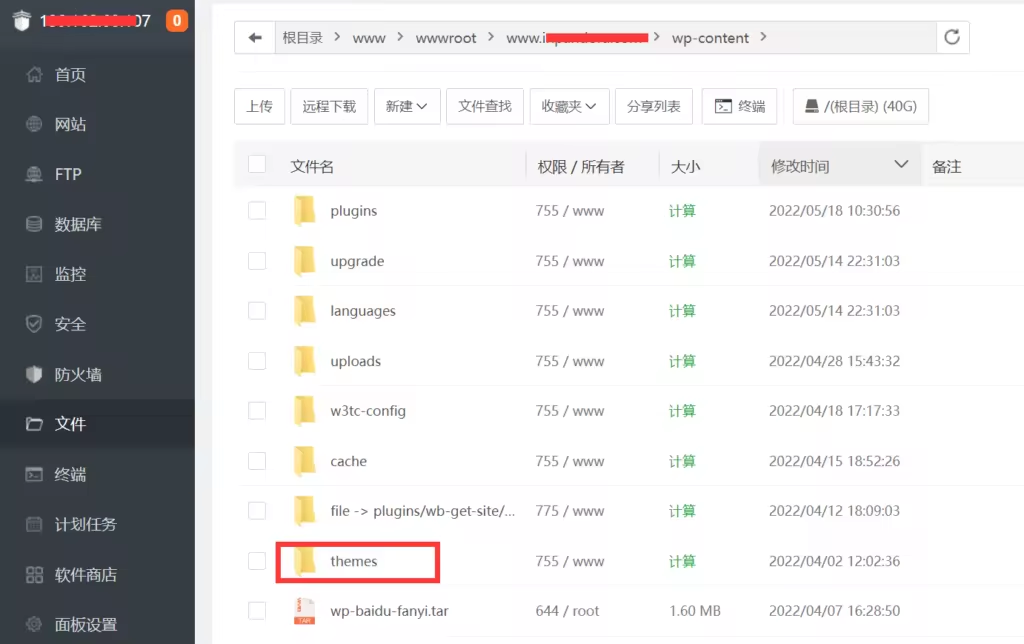
- 转到宝塔仪表盘并单击文件菜单。
- 进入WordPress安装根目录/www/wwwroot/yourdomain文件夹。

- 转到wp_content?->themes文件夹。

- 此文件夹包含您为WordPress网站下载的所有主题。双击要编辑的主题的文件夹名称。
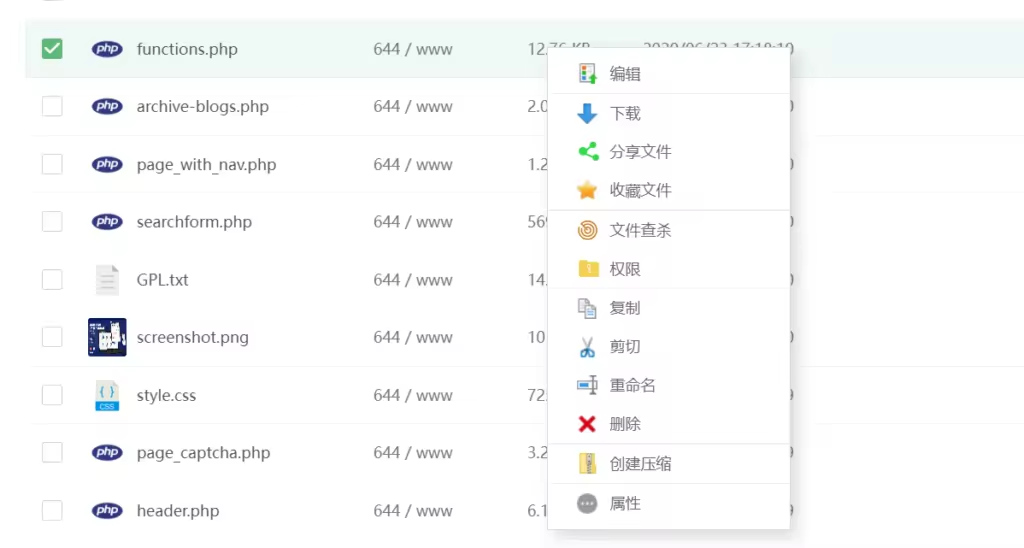
- 选择需要修改的主题文件,然后单击菜单栏上的编辑图标。

- 文件管理器将打开文本编辑器,以便您编辑文件。完成后单击“保存”按钮。

WordPress用户还可以使用基于块的编辑方法自定义他们的主题。
要使用此编辑器,您需要WordPress 5.9或更高版本以及基于块的主题,例如Twenty Twenty-2或Wabi。
然后,您可以自定义主页、文章和页面的主题模板。通过导航到Appearance?->?Site Editor来访问编辑器。

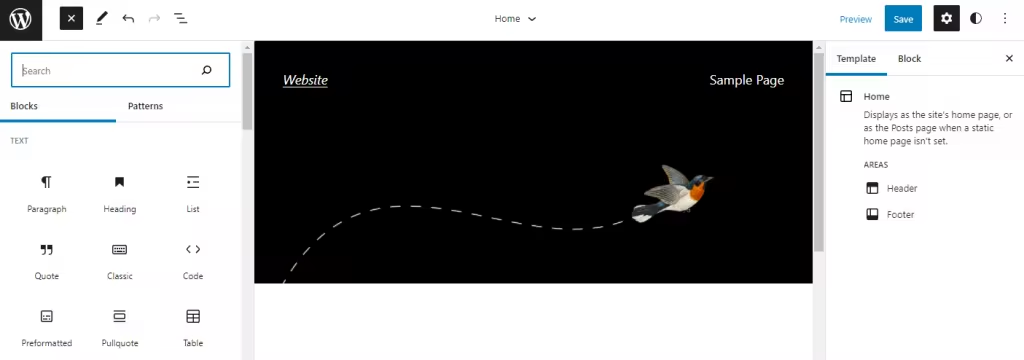
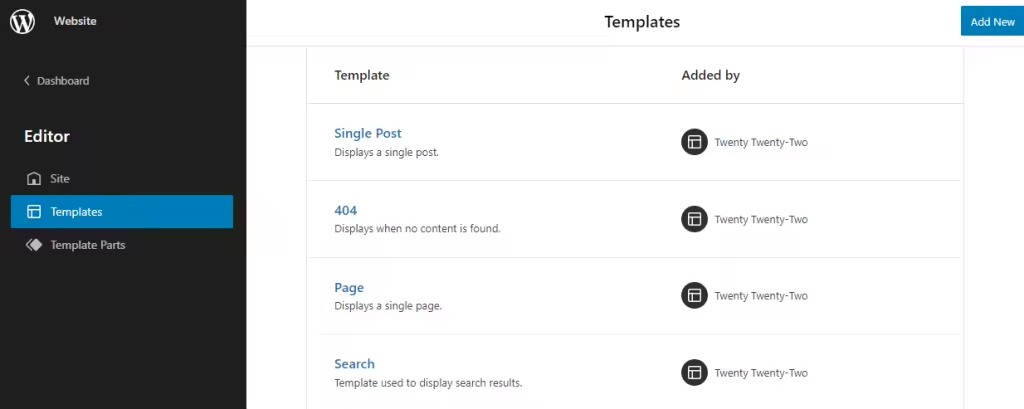
编辑器会默认打开主页模板。通过单击屏幕左上角的WordPress徽标并选择模板来查看所有可用模板。

由于这是一个基于区块的编辑器,因此可以自定义和重新排列所有现有的WordPress区块。我们有使用Gutenberg区块编辑器的完整指南,但以下是您需要了解的主要操作:
- 单击编辑器左上角的加号按钮以打开区块库。选择其中一个块将其插入到内容中。
- 单击屏幕右上角的设置按钮以打开模板和区块设置。每当您选择一个块时,该块的设计工具都会出现在这里。
- 单击屏幕右上角的黑白圆圈以打开全局样式面板。此面板可让您自定义整个网站的颜色、版式和布局元素,而无需使用任何CSS代码。
许多WordPress主题与Divi、Elementor和Beaver Builder等WordPress页面构建器兼容。这些插件中的大多数都具有拖放功能,允许您在不编辑代码的情况下调整主题。
要使用页面构建器自定义您的网站,请安装与您的主题兼容的插件并使用提供的选项来编辑页面设计。

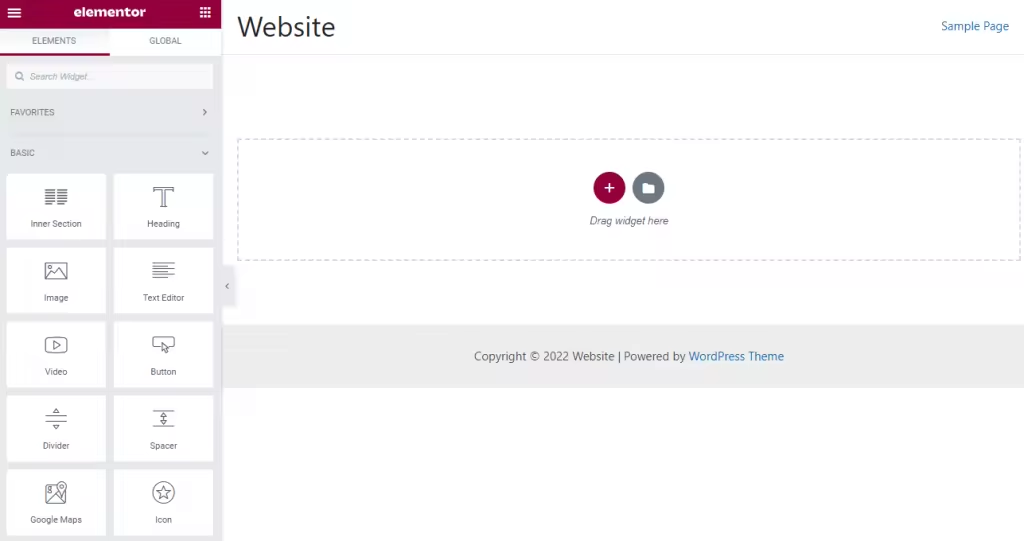
进入Elementor的拖放界面后,通过选择左侧边栏上的小部件开始向页面添加元素。

尽管页面构建器为您的网站提供了灵活性和许多自定义选项,但它们也有缺点。
WordPress 页面构建器将网站的布局转换为特定于插件的短代码。因此,当您停用页面构建器插件时,短代码将不起作用,您将失去设计。
如果您的站点只需要基本的附加功能,安装附加插件是一个不错的选择。WordPress插件目录有数千个选项,从电子商务和安全插件到社交媒体集成和SEO优化。
在安装任何插件之前,请注意它的最后更新时间、用户评分以及与最新WordPress版本的兼容性。经常更新的插件通常具有较少的安全性和兼容性问题,而用户评分可以表明它们的整体质量。
如果您只是想编辑主题的样式和设计,请使用CSS Hero之类的插件。它生成样式表的副本并覆盖原始文件,允许用户修改网站的设计和样式,而无需触及主题的原始文件。
编辑主题文件的缺点之一是更新主题时您将丢失更改。
安装或创建一个新的子主题来解决这个问题。它是一个新的主题,继承了父主题的所有特征。
子主题的style.css和functions.php文件存储在单独的目录中,因此您可以创建新文件来自定义子主题目录中的样式、布局参数和脚本。更新父主题时,这些文件不会受到影响。
有几种方法可以在WordPress中创建子主题。这些范围从通过文件管理器设置子主题文件夹到安装像WPS Child Theme Generator这样的插件。
尽管使用主题编辑器编辑主题的原始代码可以让您完全控制结果,但它也可能导致您的网站丢失必要的代码片段并崩溃。
因此,以下部分将介绍在自定义WordPress主题之前要遵循的一些安全实践。
在进行重大编辑时,创建 WordPress 网站的备份是必不可少的。如果出现问题,它可以防止您从头开始修改设置和自定义。
但是,您并不总是需要完整备份。例如,如果您只编辑该文件,则保存一份stylesheet.css文件就足够了。如果出现问题,请上传备份文件以覆盖更改。
使用测试环境检查和预览您对WordPress主题所做的编辑。使用本地服务器或临时站点可防止不需要的错误到达实时站点。
为此,您需要使用MAMP或WampServer在本地安装WordPress。这将为您提供在本地计算机上安装和测试WordPress的环境。

另一种方法是使用临时环境来复制您的站点。与本地服务器解决方案不同,这是在您的网络托管帐户或通过WordPress仪表板完成的。
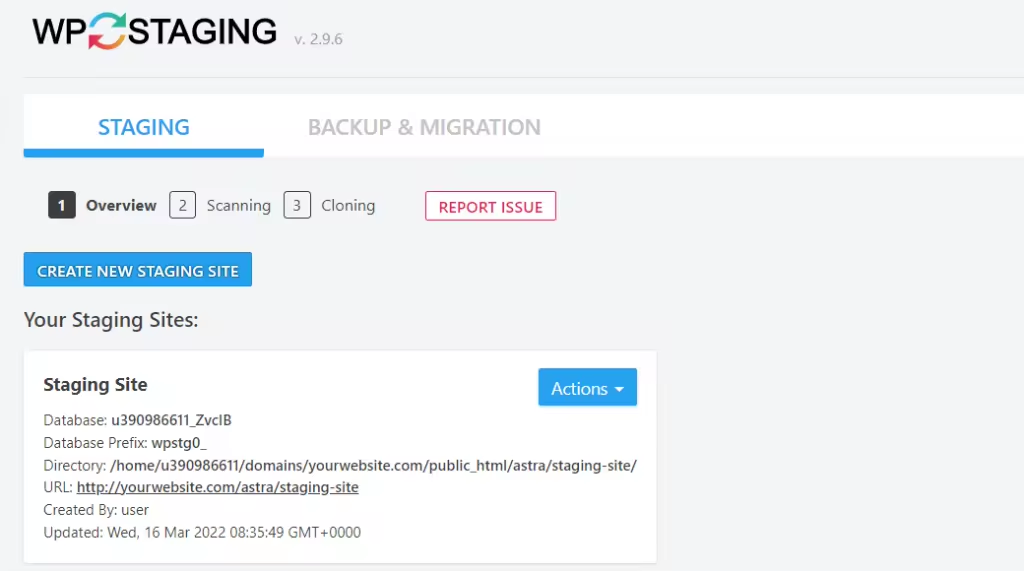
使用WP Staging之类的插件从您的WordPress仪表板设置网站的克隆。该插件将提供克隆站点的URL——只需登录并开始编辑主题。

还值得注意的是,WP Staging将登台网站的文件存储在您网站的子目录中。
例如,如果您的WordPress网站安装在public_html目录中,则临时站点将位于public_html/staging_site_name文件夹中。
版本控制允许用户跟踪和撤消WordPress网站中的更改,允许他们在出现问题时恢复网站的先前版本。
这种预防方法非常适合在团队中工作的人,因为它也是协作工作的绝佳工具。它使合并更改和测试新想法变得更加容易,而不会影响网站的实时版本。
WordPress版本控制有多种解决方案。其中之一是使用GitHub和GitLab等Git存储库来存储和跟踪代码更改。
另一种选择是安装一个像WP Rollback这样的插件,它可以让你将你的网站回滚到任何以前的工作状态。
WordPress为其用户提供了许多自定义选项和工具来修改网站的代码,包括主题代码编辑器。它提供了一种从仪表板访问主题源代码的简单方法,允许您调整其网页设计并创建新功能。
但是,我们建议您仅在具备编码知识的情况下才使用主题编辑器,因为更改可能会覆盖之前的调整并可能破坏您的网站。
因此,请确保实施某些预防措施以避免不可逆转的问题:
- 创建备份文件
- 使用本地测试服务器或登台环境
- 使用版本控制还原更改
或者,使用风险较小的方法来编辑网站的主题,例如安装插件、使用块编辑器或创建子主题。
本文内容来源于公开网络,出于传递信息之目的整理发布。原文版权归原作者所有,若涉及侵权请先提供版权后联系我们删除